Documentation for Corner – Legacy
About Corner
Corner, a premium WordPress theme designed for personal use. Using Corner you can easily display your work, thoughts, pin items and sell anything. This can be done primarily by using the Portfolio and Inspiration custom post types, which act as normal post types boosted by additional functionality to help you reach the desired layout on your site.
Theme installation
The easiest way to install the theme, is by accessing your WordPress admin panel, then go to Appearance > Themes. Select the Install Themes tab and click the Upload link located just below the tab’s name. Click on Browse… and select the WordPress theme zip file you just downloaded. Then click the Install Now button, and after a few seconds, your new theme should be installed. Click activate and the theme is ready to use.
In order to install the theme manually, or in case you have trouble installing it through the admin panel, you have to unzip the WordPress theme’s zip file on your computer, and upload via FTP the resulting theme folder into your WordPress installation themes folder (wp-content/themes). Then, from the WordPress admin go to Appearance > Themes. The theme should be available in your themes list. Click activate.
After activation, you will be redirected to the CSSIgniter Settings panel (accessible from Appearance > CSSIgniter Settings) to start customizing your brand new theme.
WooCommerce
To enable eCommerce functionality for your website you need to install and activate the WooCommerce plugin by WooThemes. You can download the plugin free of charge from the WordPress Plugin Repository. For installation and usage instructions please refer to the plugin’s documentation.
Once you have installed and activated the WooCommerce plugin please install its pages by clicking on the button that WooCommerce provides on its banner. This will likely create a duplicate of some pages along with the pages installed by the sample content but its a needed step. You can delete the old pages that came with the sample content or use them instead by going to WooCommerce > Settings > Pages and assign them anew.
Also go to WooCommerce > Settings and in the Products tab set the image sizes that best fit your shop under the Product Image Sizes section, in case you need different values than the theme sets by default.
Image Sizes
The recommended image sizes for the Corner theme are:
- Blog Thumbnail: 785px in width, not limited in height.
- Fullwidth Thumbnail: 945x500px
- Fixed Thumbnail: 750x560px (used as a thumbnail for portfolio & inspiration items)
- Shop thumbnail: Images need to be at least 140x105px. You should replace those values as described above if needed.
- Shop Catalog Image: Images need to be at least 750x560px. You should replace those values as described above if needed.
- Single Product Featured Image: Images need to be at least 560px wide with no particular height. You should replace those values as described above if needed.
Useful Plugins
These plugins provide functionality and features used directly (or not) by the Theme. So, it is recommended to install and activate them before importing your sample content.
- CSSIgniter Shortcodes you can use our custom made shortcode plugin to help you create a variety of layouts and elements on your site. Instructions can be found here.
- Socials Ignited use this plugin to create a widget that links to all your social profiles. You can also customize it with your icons and add new social networks, a guide can be found here.
- Contact Form 7 use this plugin to create a contact form, then copy the shortcode it gives you and paste it in an empty page.
- One Click Import : Use this plugin to help you import your content with just one click.
Importing Sample Content using One Click Import
To automate the process of importing and for a better experience we have natively included support for OneClick Import Plugin. Let install it fist:
From your WordPress dashboard
- Visit ‘Plugins > Add New’,
- Search for ‘One Click Demo Import’ and install the plugin,
- Activate ‘One Click Demo Import’ from your Plugins page.
From WordPress.org
- Download ‘One Click Demo Import’.
- Upload the ‘one-click-demo-import’ directory to your ‘/wp-content/plugins/’ directory, using your favorite method (ftp, sftp, scp, etc…)
- Activate ‘One Click Demo Import’ from your Plugins page.
Once the plugin is activated you will find the actual import page in: Appearance > Import Demo Data.
Click on the Import demo data button and you are done!
This plugin requires PHP version of at least 5.3.x, but we recommend version 5.6.x or better yet 7.x. Please contact your hosting company and ask them to update the PHP version for your site.
Setting up your theme
1) Creating theme pages
Let’s start by adding pages you are going to need. Go to Pages > Add New and create the following pages:
- “Home” this will serve as your homepage, assign to it either the “Homepage Template” from the “Page attributes” panel.
- “Blog” this will be your posts page. Just create it, no further action needed.
- “Contact” (optional) here you can place your contact form which you will create using the Contact Form 7 plugin.
- “Inspiration Listing” this page will display your inspiration items. Apply the “Inspiration listing” template from the “Page attributes” panel and then from the Listing Page Details panel that will appear, select how many columns you want on your layout.
- “Portfolio Listing” this page will display your portfolio items. Apply the “Portfolio listing (Grid)” template from the “Page attributes” panel and then from the Listing Page Details panel that will appear, select how many columns you want on your layout. The number of columns on the portfolio listing page can be controlled under CSSIgniter Settings > Display Options > Portfolio Columns
(TIP, all page titles serve as examples, you can name your pages according to your needs.)
Once the pages are created, navigate to Settings > Reading and set the “Home” page to be your static frontpage and the “Blog” page as your posts page, as demonstrated in the image below.
2) Populating your blog
To add new posts to your blog, go to Posts > add new, title your post, enter the content in the editor, upload a featured image by clicking “Set featured image” on the Featured Image panel, add a category and/or tag to the post, if you so desire, from the respective panels and publish the post by clicking “Publish”.
3) Adding portfolio items
To add a new portfolio item go to Portfolio > Add New. Set a featured image from the panel on the right, fill in any text you have for the portfolio item and move to the Portfolio Settings panel below. If your portfolio item is a video item place the video’s URL in the Video URL box and select whether you want it to play on a lightbox or not. If you don’t have a video and want to use photographs instead, upload them via the Gallery Settings (have a look at the end of this document for more info on gallery creation). Finally you have to fill in Project Information. Click the Add Field button to create a new field, you can enter client name, date of creation, suggested price, pretty much anything you like. Finally you can add an external URL, if available, to demonstrate your product.
4) Adding inspiration items
Inspiration items are structured exactly like portfolio items, so follow the instructions above to help you create an inspiration item.
5) Adding products
The most important thing of your e-shop are your products, to add them check this detailed guide provided by WooThemes here.
6) Creating your menu
Now that your content is in place, you will need a menu. Go to Appearance > Menus, check the pages you want on your menu and add them, give your menu a name and save it. Finally you will need to set your menu as “Main” menu, this can be done either by checking the “Main menu” box in “Menu Settings” just below your menu items in Menu Structure, or by going to the “Manage Locations” tab and selecting the menu you just created.
(TIP, for more info on creating and managing menus, please read the WordPress Menu User Guide here)
7) Setting up your homepage
The homepage on Corner consists of two widgetized areas. The Main Sidebar which appears on static pages as well and the Front Page Widget Area which is exclusive on the homepage. You can add widgets to these two sidebars, under appearance > widgets to built your homepage.
(TIP, the homepage also can display any content added in its text editor. The content will appear above the widgetized area.)
Duplicating the demo’s layout
The homepage on the demo features a text widget and the Socials Ignited widget in the Main Sidebar and a text widget, a CI Item Slideshow showing 3 portfolio items and a CI Recent Items Grid showing two inspiration items in the Front Page Widget Area.
8) Changing Header text
The theme’s header features an area for you to enter a line of text to perhaps give out your phone number or any other relevant information. To change the text you need to go to CSSIgniter settings > Site options and use the appropriate box (4th box down).
9) e-Commerce options
Under CSSIngiter settings > e-Commerce options you can modify the number of columns on product listing pages, along with the number of products that will be displayed on them.
10) Override Colors
Under CSSIgniter settings > Color Options you will find the Override Colors panel. This will help you apply custom colors to your website in order to reach the desired appearance.
11) Custom Widgets
The theme features eight custom widgets. All widgets can be accessed from Appearance > Widgets. Below each widget you will find a small description explaining their functionality.
More info on the main theme’s widgets
CI Item Slideshow
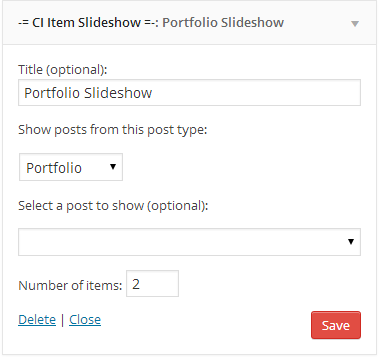
The CI Item Slideshow widget allows you to display a slider on any widgetized area you like you can create two types of sliders.
If we setup the widget like this
it will create a slider displaying two portfolio items (the most recent ones).
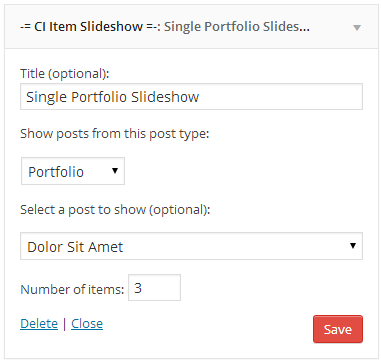
If we set it up like this
it will create a slideshow consisting of three gallery items uploaded in the “Dolor Sit Amet” portfolio item.
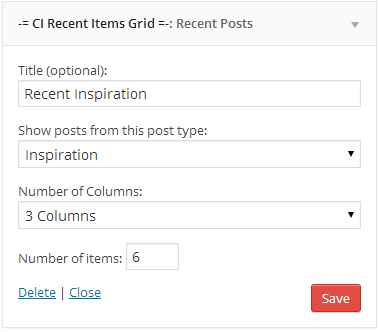
CI Recent Items Grid
This widget allows the user to display a chosen number of recent items from any post type available (including pages), it also allows control of the number of columns on which the items will appear. For example, this configuration
will result in a three column, two row layout, displaying six inspiration items in total.
The CSSIgniter settings panel
Last but not least, under Appearance > CSSIgniter settings, you can find our custom built settings panel. From here you can manipulate various aspects of your theme, including, but not limited to, changing your logo, setting a custom background, changing color scheme and applying custom styles via the custom CSS tab. All options feature a description so you instantly know their provided functionality.
How to use the page builder template
The theme comes bundled with a page builder template which allows you to use your favorite page builder plugin on it and create unique layouts very easily.
To use that template start by going to Pages > Add New. This will create a new page. Add a title to your page and select the Page builder template from the template drop down in the Page Attributes metabox.
That’s it. You can now start building your page using the page builder of your choice, once done publish it and check it out.
Additional Information
Creating Galleries
To create a gallery using our gallery management system follow these steps:
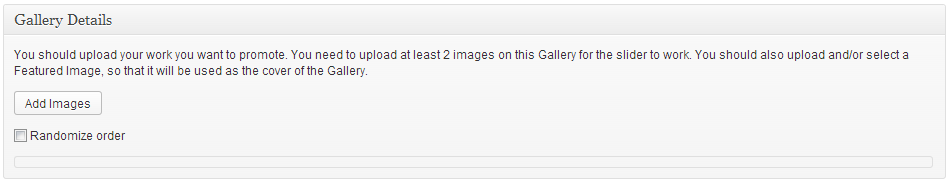
On the “Gallery Information” panel click the Add Images button.
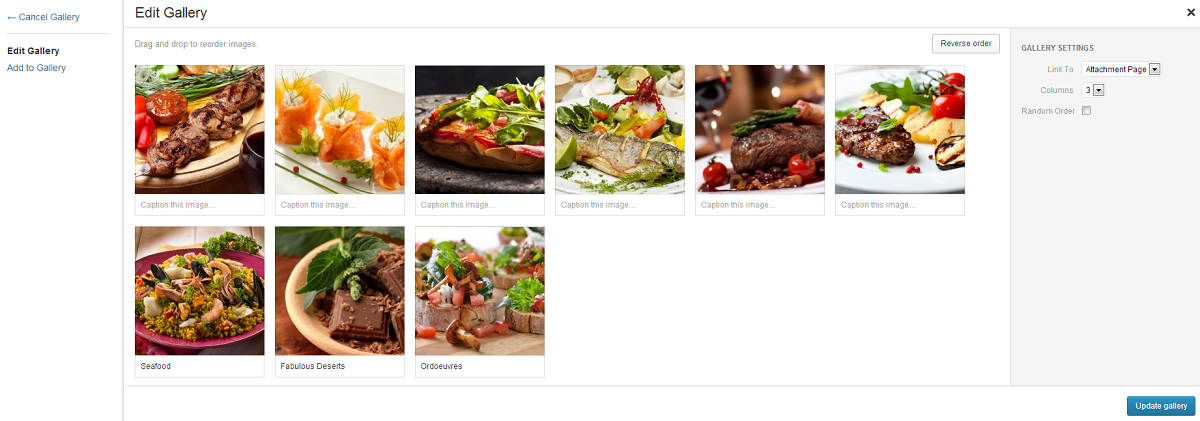
To upload your images, drag & drop them in the Edit Gallery window which will pop-up, or select Add to Gallery in order to select already uploaded ones. Once you are done, click the Update Gallery button on the lower right.
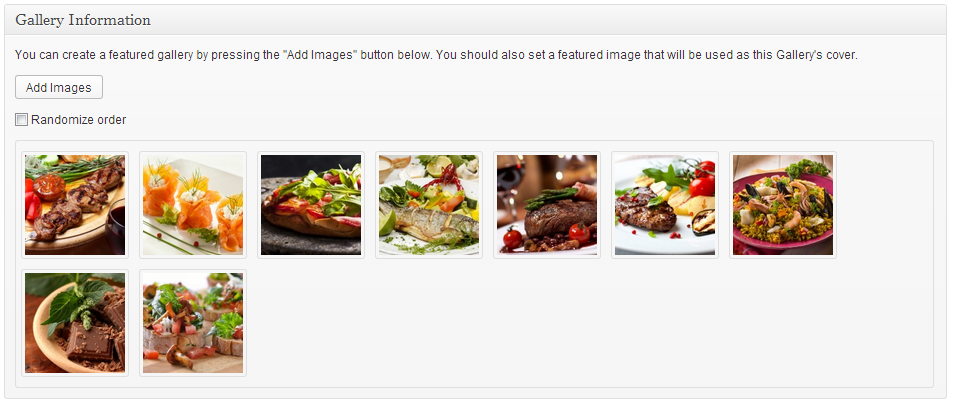
Your “Gallery Information” panel will look like this
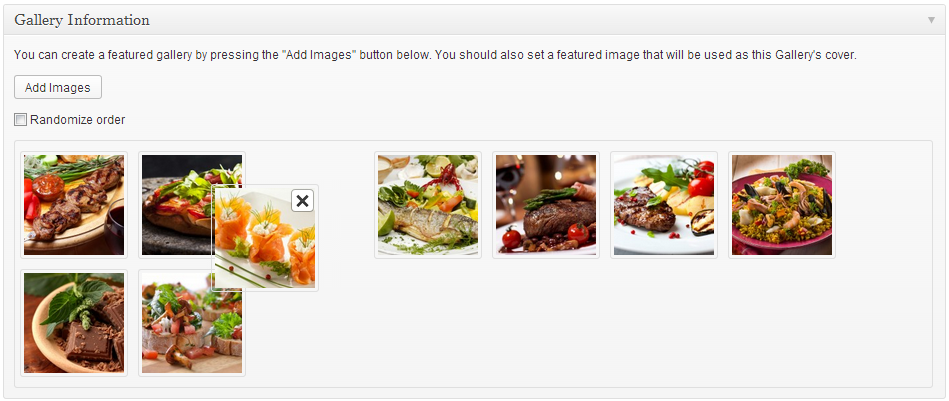
You can re-arrange the order of images by drag & drop.
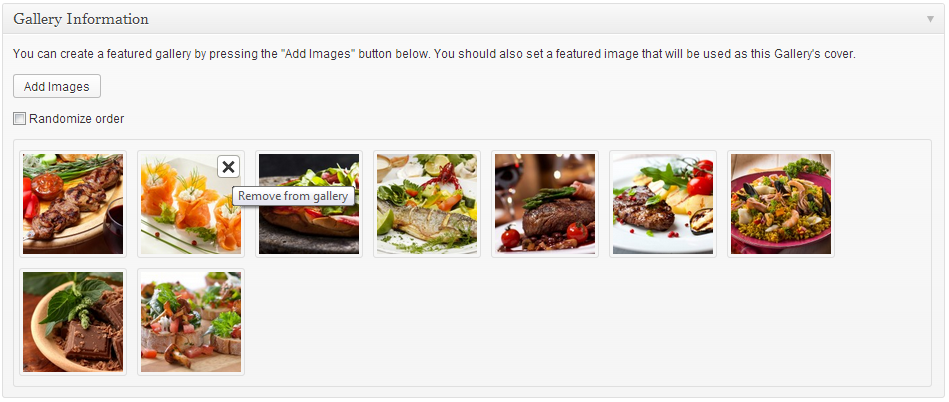
If you wish to remove an image from the gallery, hover your mouse over it and click the X as shown below.
By checking the Randomize order box your gallery images will appear in random order which will change on every page refresh.
When done, publish the gallery item.
If you need to add images after the gallery’s creation just follow the same procedure.
Next Steps
Still have questions or problems setting up your CSSIgniter Theme? We will be happy to help you out! Please visit our support Hub