Documentation for Salon – Legacy
- About Salon
- WordPress theme installation
- WooCommerce
- Image Sizes
- Useful Plugins
- Importing Sample Content using One Click Import
- Setting up your theme
- 1) Creating basic pages
- 2) Populating your blog
- 3) Adding Slideshow items
- 4) Adding Video items
- 5) Adding Gallery items
- 6) Adding Team Members
- 7) Adding Services
- 8) Adding products
- 9) Creating your menu
- 10) Setting up your homepage
- 11) Changing Footer text
- 12) Change the blog's layout
- 13) e-Commerce Options
- 14) Widgets
- How to use the page builder template
- Additional Information
- Next Steps
About Salon
Salon is a beauty, hair & spa WordPress theme. It allows you to display services available by your business, the personnel providing them and photo galleries related to your work. This is done mostly by using five different Custom Post Types: Slideshow, Videos, Galleries, Team members and Services. All the above act as standard WordPress posts or pages but each of them has extra fields which differentiate them from the former. The homepage is comprised of custom widgets specially crafted to bring those custom post types together as discussed later on in the documentation.
WordPress theme installation
The easiest way to install the theme, is by accessing your WordPress admin panel, then go to Appearance > Themes. Select the Install Themes tab and click the Upload link located just below the tab’s name. Click on Browse… and select the WordPress theme zip file you just downloaded. Then click the Install Now button, and after a few seconds, your new theme should be installed. Click activate and the theme is ready to use.
In order to install the theme manually, or in case you have trouble installing it through the admin panel, you have to unzip the WordPress theme’s zip file on your computer, and upload via FTP the resulting theme folder into your WordPress installation themes folder (wp-content/themes). Then, from the WordPress admin go to Appearance > Themes. The theme should be available in your themes list. Click activate.
After activation, you will be redirected to the CSSIgniter Settings panel (accessible from Appearance > CSSIgniter Settings) to start customizing your brand new theme.
WooCommerce
To enable eCommerce functionality for your website you need to install and activate the WooCommerce plugin by WooThemes. You can download the plugin free of charge from the WordPress Plugin Repository. For installation and usage instructions please refer to the plugin’s documentation.
Once you have installed and activated the WooCommerce plugin please install its pages by clicking on the button that WooCommerce provides on its banner. This will likely create a duplicate of some pages along with the pages installed by the sample content but its a needed step. You can delete the old pages that came with the sample content or use them instead by going to WooCommerce > Settings > Pages and assign them anew.
Image Sizes
The recommended image sizes for the Salon theme are:
- Post thumbnail: 750x500px
- Blog thumbnail: 750x370px
- Site header: 1920x160px
- Homepage slider: 1920x850px
- Square thumbs (widgets, listing pages etc): 750x750px
- Masonry thumbs: 750px in width, not restricted in height
- Blog full width listing thumbs: 1140x380px
Please keep in mind that any image uploaded should be larger than 750px for best results, and generally for each section at least larger or equal than its recommended width.
Useful Plugins
These plugins provide functionality and features used directly (or not) by the Theme. So, it is recommended to install and activate them before importing your sample content.
- CSSIgniter Shortcodes you can use our custom made shortcode plugin to help you create a variety of layouts and elements on your site. Instructions can be found here.
- Socials Ignited use this plugin to create a widget that links to all your social profiles. You can also customize it with your icons and add new social networks, a guide can be found here.
- Contact Form 7 use this plugin to create a contact form, then copy the shortcode it gives you and paste it in an empty page.
- WP Instagram Widget: Use the latest version of this plugin to help you display your Instagram feed in any of the theme’s sidebars.
Importing Sample Content using One Click Import
To automate the process of importing and for a better experience we have natively included support for OneClick Import Plugin. Let install it fist:
From your WordPress dashboard
- Visit ‘Plugins > Add New’,
- Search for ‘One Click Demo Import’ and install the plugin,
- Activate ‘One Click Demo Import’ from your Plugins page.
From WordPress.org
- Download ‘One Click Demo Import’.
- Upload the ‘one-click-demo-import’ directory to your ‘/wp-content/plugins/’ directory, using your favorite method (ftp, sftp, scp, etc…)
- Activate ‘One Click Demo Import’ from your Plugins page.
Once the plugin is activated you will find the actual import page in: Appearance > Import Demo Data.
Click on the Import demo data button and you are done!
This plugin requires PHP version of at least 5.3.x, but we recommend version 5.6.x or better yet 7.x. Please contact your hosting company and ask them to update the PHP version for your site.
Setting up your theme
1) Creating basic pages
Let’s start by adding the first few basic pages you are going to need. Go to Pages > Add New and create the following pages:
- “Home” this will serve as your homepage, assign to it the “Frontpage Template” page template from the “Page attributes” panel and publish the page. In the Front Page Options panel that appears below the main text editor you can select a particular category of slider items to display on the homepage’s slider, if left empty, all slider items will be used.
- “Blog” this will be your posts page. Just create and publish a blank default page named “Blog” (or whatever you wish to name it) without adding any content, no further action needed for now.
- “Contact” here you can place your contact form which you will create using the Contact Form 7 plugin.
- “Galleries” in this page you will list your features, apply to it the Galleries Listing template. From the Galleries Listing Options panel that appears once the template is set, select the number of columns you want the template to have, toggle masonry and/or isotope filtering and set the number of items displayed per page, then publish the page.
- “Videos” in this page you will list your features, apply to it the Video Listing template. From the Video Listing Options panel that appears once the template is set, select the number of columns you want the template to have, toggle masonry and/or isotope filtering and set the number of items displayed per page, then publish the page.
- “Services” in this page you will list your services, apply to it the Service Listing template. From the Service Listing Options panel that appears once the template is set, select the number of columns you want the template to have, toggle masonry and/or isotope filtering and set the number of items displayed per page, then publish the page.
- “Team” in this page you will list your services, apply to it the Team Listing template. From the Team Listing Options panel that appears once the template is set, select the number of columns you want the template to have, toggle masonry and/or isotope filtering and set the number of items displayed per page, then publish the page.
(TIP, all page titles serve as examples, you can name your pages according to your needs.)
Once the pages are created, navigate to Settings > Reading and set the “Home” page to be your static frontpage and the “Blog” page as your posts page, as demonstrated in the image below.
2) Populating your blog
To add new posts to your blog, go to Posts > add new, title your post, enter the content in the editor, upload a featured image by clicking “Set featured image” on the Featured Image panel, add a category and/or tag to the post, if you so desire, from the respective panels and publish the post by clicking “Publish”.
3) Adding Slideshow items
To add items to your homepage’s slider go to Slideshow > Add New, set a title for the slider item and upload a featured image (which will be the image displayed on the homepage, images for the slider should be at least 1920×850), then in the “Slide Options” panel you can optionally set a URL to which the user will be redirected when clicking on the slide button, change the button’s text or use a URL to a video which will be displayed on the slider item, , finally, publish the slider item. Slider speed and autoslide functionality can be adjusted under CSSIgniter settings > Homepage options.
4) Adding Video items
To add a video item go to Videos > Add New, set the item’s title, apply a featured image, add any text in the editor and move to the Video Settings panel below. In the Details tab you can set the date the video was created and add the video’s URL in the designated box. Next in the Information tab, you can create fields with information related to the video, such as length, cost etc, finally in the Sidebar tab you can select whether you want the post’s sidebar to the left or right. Once done, publish the item.
5) Adding Gallery items
To add a gallery item go to Galleries > Add New, set the item’s title, apply a featured image, add any text in the editor and move to the Gallery Settings panel below. Here you can toggle the image captions, upload your images and select the number of columns you want the gallery item to have. For info on how to upload the images check the Additional Info section of this document. Once done, publish the item.
6) Adding Team Members
To add a team member go to Team Members > Add New, set the person’s name as a title, apply a featured image, add any text in the editor and move to the Team Settings panel below. In the Information tab, you can create fields with information related to the person, such as job title, training etc, finally in the Sidebar tab you can select whether you want the post’s sidebar to the left or right. Once done, publish the item.
7) Adding Services
To add a service item go to Services > Add New, set the item’s title, apply a featured image, add any text in the editor and move to the Service Settings panel below. In the Information tab you can set the service’s price and create fields with information related to the it, such as cost, session length etc, finally in the Sidebar tab you can select whether you want the post’s sidebar to the left or right. Once done, publish the item.
8) Adding products
(optional – only if you choose to use WooCommerce)
The most important thing of your e-shop are your products, to add them check this detailed guide provided by WooThemes here.
9) Creating your menu
Now that your content is in place, you will need a menu. Go to Appearance > Menus, check the pages you want on your menu and add them, give your menu a name and save it. Finally you will need to set your menu as “Main” menu, this can be done either by checking the “Main menu” box in “Menu Settings” just below your menu items in Menu Structure, or by going to the “Manage Locations” tab and selecting the menu you just created. The theme also features a secondary menu which appears just above the main one, it can be created and set just like the main one.
(TIP, for more info on creating and managing menus, please read the WordPress Menu User Guide here)
10) Setting up your homepage
The homepage on Salon consists of the slideshow items and a widgetized area to provide maximum flexibility on the content to be displayed. The widgetized area can be accessed under Appearance > Widgets > Front Page Widgets.
Duplicating the demo’s layout
The homepage on the demo consists of three slideshow items and a few widgets. These are: One CI Callout, a CI Text with some introductory text, a CI Items displaying three service posts in a three column layout. One CI Split Content displaying a single page, one CI Items displaying three team members on a three column layout, one CI Items displaying three galleries on a three column layout, one CI Items displaying six products on a three column layout and a CI Items displaying two video items in a two column layout.
TIP: For a more detailed guide on how to use our widgets to structure your homepage have a look at this blog post.
11) Changing Footer text
The theme’s footer features an area for you to enter your copyright info, privacy policy etc. To change the text you need to go to CSSIgniter settings > Site options (5th box down).
12) Change the blog’s layout
Under CSSIgniter Settings > Blog Options you can select whether you want a blog with a sidebar or a full width one and the number of columns it will have if full width.
13) e-Commerce Options
Under CSSIgniter Settings > e-Commerce Options you can customize the number of columns and products on shop pages, enable or disable related products and more.
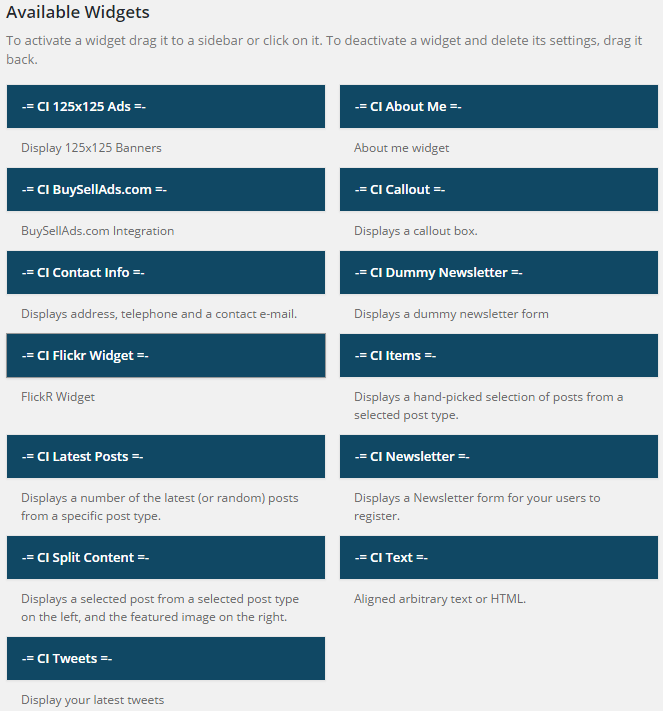
14) Widgets
The theme features thirteen custom widgets specially crafted to help you display your content. They can be found under Appearance > Widgets
How to use the page builder template
The theme comes bundled with a page builder template which allows you to use your favorite page builder plugin on it and create unique layouts very easily.
To use that template start by going to Pages > Add New. This will create a new page. Add a title to your page and select the Page builder template from the template drop down in the Page Attributes metabox.
That’s it. You can now start building your page using the page builder of your choice, once done publish it and check it out.
Additional Information
Creating Galleries
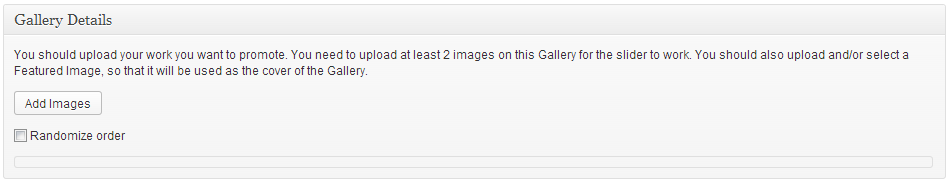
To create a gallery using our gallery management system follow these steps:
On the “Gallery Information” panel click the Add Images button.
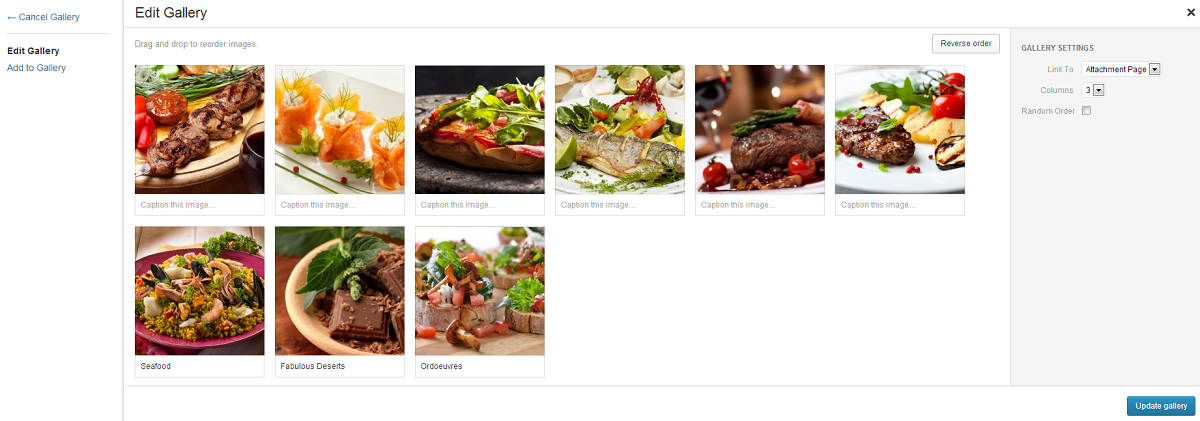
To upload your images, drag & drop them in the Edit Gallery window which will pop-up, or select Add to Gallery in order to select already uploaded ones. Once you are done, click the Update Gallery button on the lower right.
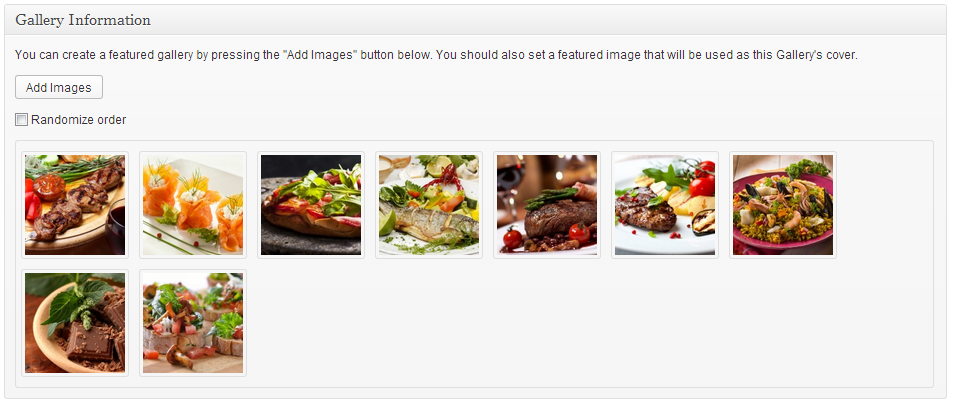
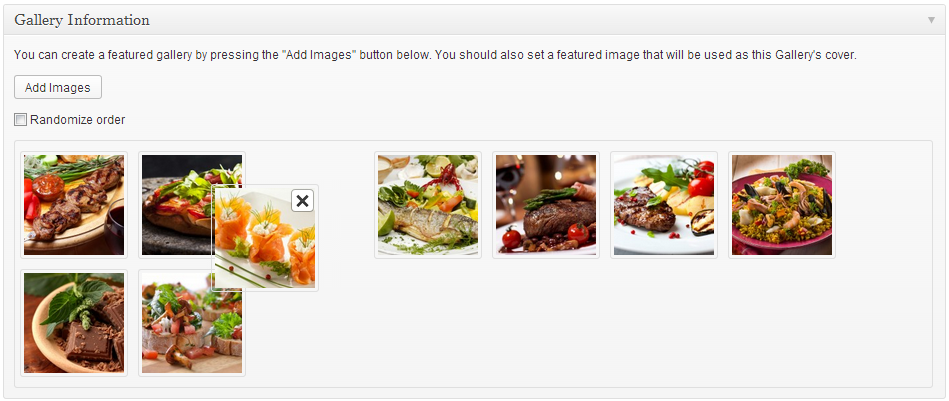
Your “Gallery Information” panel will look like this
You can re-arrange the order of images by drag & drop.
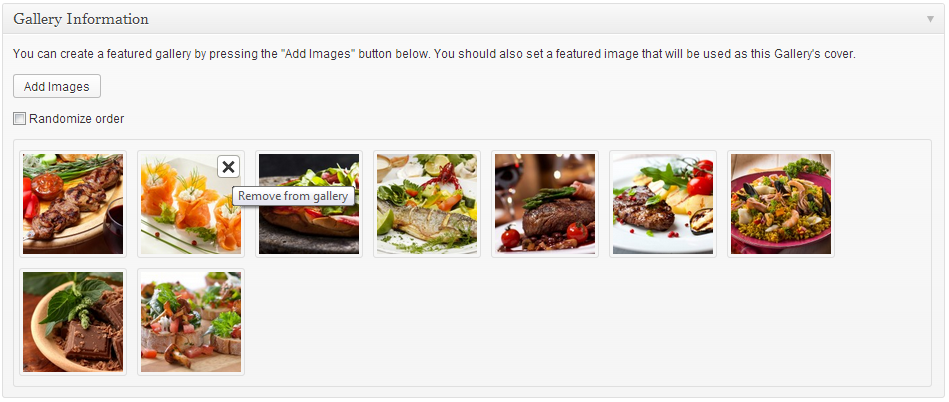
If you wish to remove an image from the gallery, hover your mouse over it and click the X as shown below.
By checking the Randomize order box your gallery images will appear in random order which will change on every page refresh.
When done, publish the gallery item.
If you need to add images after the gallery’s creation just follow the same procedure.
Next Steps
Still have questions or problems setting up your CSSIgniter Theme? We will be happy to help you out! Please visit our support Hub