Documentation for The Styler – Legacy
About
The Styler is a beauty, hair & spa WordPress theme. It allows you to display services available by your business, team, price lists and client testimonials as well as photo galleries related to your work.
WordPress theme installation
The easiest way to install the theme is by accessing your WordPress admin panel, then go to Appearance > Themes. Select the Install Themes tab and click the Upload link located just below the tab’s name. Click on Browse… and select the WordPress theme zip file you just downloaded. Then click the Install Now button, and after a few seconds, your new theme should be installed. Click activate and the theme is ready to use.
In order to install the theme manually, or in case you have trouble installing it through the admin panel, you have to unzip the WordPress theme’s zip file on your computer and upload via FTP the resulting theme folder into your WordPress installation themes folder (wp-content/themes). Then, from the WordPress admin go to Appearance > Themes. The theme should be available in your themes list. Click activate.
TIP: A more visual guide can be found here.
Image Sizes
The recommended image sizes for the The Styler theme are:
Post Thumbnail: 750x400px
Entry Item Image: 500x333px
Full Width Image 1140x540px
Square Item Image:230x230px
Hero* Image: 1920x250px
Home Hero* Image :1920x960px
FullWidth Narrow Thumbnail :750x450px
Widget Hero: 168x37px
* A hero image is a large banner image, prominently placed on a web page, generally in the front and center.
Useful Plugins
These plugins provide functionality and features used directly (or not) by the Theme. So, it is recommended to install and activate them before importing your sample content.
- MaxSlider : Use this plugin to help you create custom sliders and use them anywhere you wish shortcodes.
- Contact Form 7 use this plugin to create a contact form, then copy the shortcode it gives you and paste it in an empty page.
- WP Instagram Widget: Use the latest version of this plugin to help you display your Instagram feed in any of the theme’s sidebars.
- WordPress Jetpack: You can use this to create a contact form instead of Contact Form 7, insert sharing buttons, create tiled galleries etc.
- One Click Import : Use this plugin to help you import your content with just one click.
- WPForms use this plugin to create a contact form, then copy the shortcode it gives you and paste it in an empty page.
Importing Sample Content using One Click Import
To automate the process of importing and for a better experience we have natively included support for OneClick Import Plugin. Let install it fist:
From your WordPress dashboard
- Visit ‘Plugins > Add New’,
- Search for ‘One Click Demo Import’ and install the plugin,
- Activate ‘One Click Demo Import’ from your Plugins page.
From WordPress.org
- Download ‘One Click Demo Import’.
- Upload the ‘one-click-demo-import’ directory to your ‘/wp-content/plugins/’ directory, using your favorite method (ftp, sftp, scp, etc…)
- Activate ‘One Click Demo Import’ from your Plugins page.
Once the plugin is activated you will find the actual import page in: Appearance > Import Demo Data.
Click on the Import demo data button and you are done!
This plugin requires PHP version of at least 5.3.x, but we recommend version 5.6.x or better yet 7.x. Please contact your hosting company and ask them to update the PHP version for your site.
Importing sample content
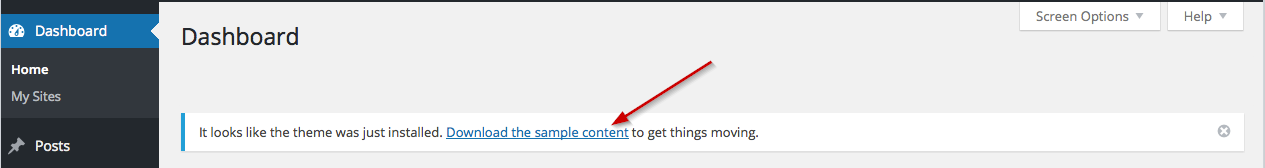
To get the sample content file you can click the link in the notice that will appear on your dashboard immediately after activating the theme.
Extract the zip file you downloaded and upload the xml file in Tools > Import > WordPress (if not already present, you will be prompted to install the WordPress importer plugin), asking the authors to an existing user and make sure you check the “import attachments” box. You can now import the sample content.
You can also download the Sample Content for The Styler by clicking here
Importing widgets
You can also import the widgets you see on the theme’s demo. To do that, you need the Widget Importer & Exporter plugin. To install it go to Plugins > Add new search for Widget Importer exporter and install the plugin. Activate it and go to Tools > Widget Importer & Exporter click choose file and upload the the_styler_widgets.wie file which is located in the sample content zip file, click Import widgets and you are good to go.
WARNING: As this will create posts, pages, custom post types, categories, widgets, etc. and change various system settings, it is strongly advised that you do this on a clean WordPress installation, without any previous and/or precious data. Under no circumstances we can be held responsible for total or partial data loss, so please be careful.
Theme pages
Let’s start by adding the first few basic pages you are going to need. Go to Pages > Add New and create the following pages:
Home Page
To set up the homepage create a page named Home and set to it the Homepage Template from the Page Attributes drop down on the right. To add content to your front page go to Customize > Widgets or Appearance > Widgets and use the theme’s widgets to help you display your content. You will notice that in your Homepage template page under the WordPress text Editor you have two sections.
The Layout section appears in all pages.
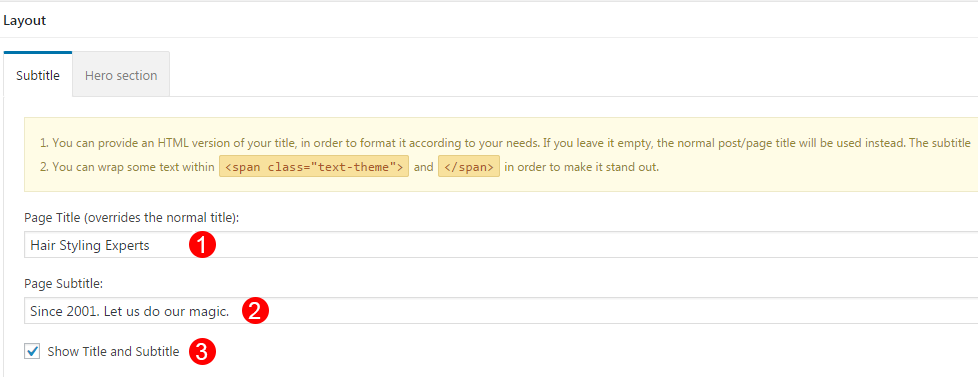
In the Subtitle tab you can
- Add A Page title or
- Subtitle and
- Show or hide them depending in the use case.
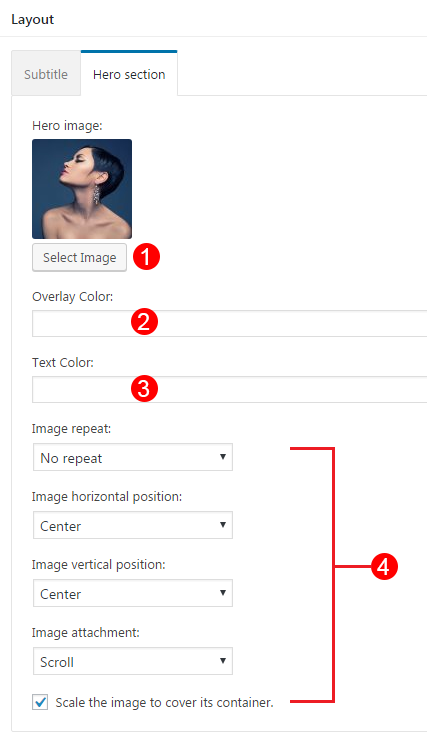
In the Hero Section you can
- Add a background image.
- Add an overlay color to that background image.
- Control the text color
- Change background image position and screen coverage.
Especially in your Homepage Template there is an extra section called Home page Hero Options
In this section you can select
- A Maxslider Slider for your frontpage.
- Add a Video (Youtube, Vimeo) as your homepage background.
Blog
this will be your posts page. Just create and publish a blank default page named “Blog” (or whatever you wish to name it) without adding any content, no further action needed for now. You cannot control the background image from the Layout Section of this page since it is registered by WordPress. You can add a generic background image that will apply here from Appearance > Customize > Colors > Hero.
Gallery Listing
In this page you will list your Gallery Items by applying the Galleries Listing template to your page. From the Galleries Listing Options panel that appears once the template is set, select the number of columns you want the template to have and the gallery Category you want to render.
Services Listing
In this page you will list your services, apply to it the Service Listing template. From the Service Listing Options panel that appears once the template is set, select the number of columns you want the template to have and the Services Category you want to render.
Team Listing
Here you can list your services, apply to it the Team Listing template. From the Team Listing Options panel that appears once the template is set, select the number of columns you want the template to have.
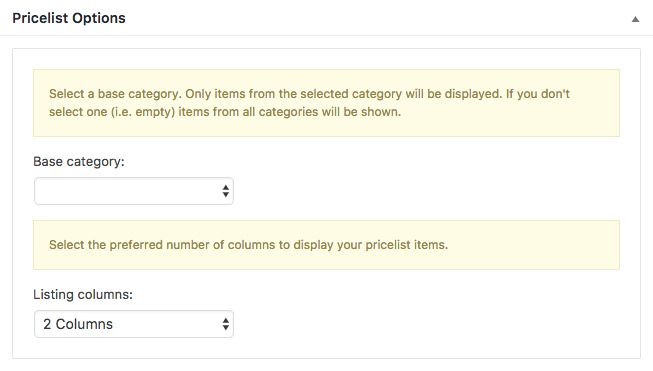
Pricelist
Here you can list your pricelist by applying the Pricelist template. From the PriceList Listing Options panel that appears once the template is set, select the number of columns you want the template to have and the Pricelist Category you want to render.
Testimonial Listing
In this page you can list all your Testimonials.
Setting up your theme
Adding Services
To add new Service item go to Service > Add new and fill in the title, content and featured image. Next, in the Service Settings metabox set an icon for the service by following the on screen instructions. Finally publish the item.
Adding a New Pricelist Item
To add a new Pricelist Item navigate to PriceList > Add New and add a title and a price.
Adding Team Members
To add a new Team member go to Team > Add New. Set a Role from the Team Settings panel on the bottom.
Adding Testimonials
To add a new Testimonial item go to Testimonials > Add New. Fill in a title for the Testimonial, set it’s featured image, add the content and finally publish the item.
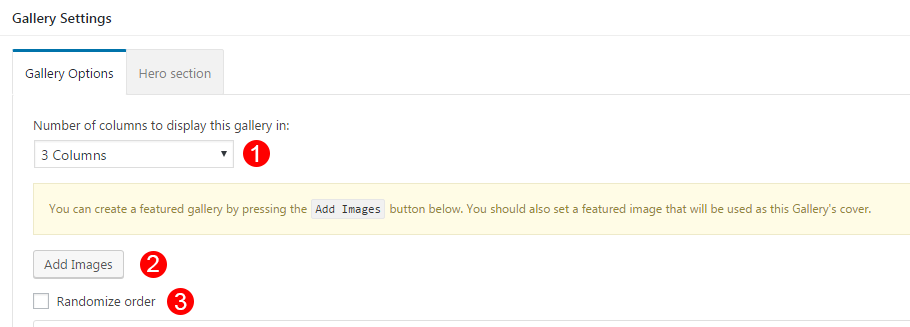
Adding Galleries
To add new Service item go to Gallery > Add new and fill
- The number of columns you want to render your images.
- Select your images.
- Randomize the images order.
Customizing Your Theme
All theme customization is done via WordPress’s built in customizer. If you haven’t used it or want to learn more about it, please read this article.
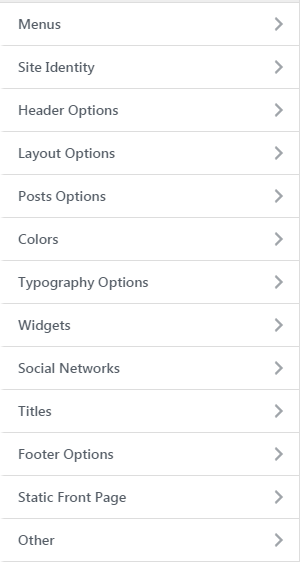
Go to Appearance > Customize and you will see this
TIP: any changes you make in the tabs below will be previewed live on the site which appears in right side of the screen, however to save these changes you need to click the Save & Publish button on the top of the bar, if you have made a change but see the button grayed out (for example changed the font size of a heading), move the cursor outside the input box, for example, to the next input box, then the button should be clickable again.
Let’s take a look at the options each tab gives you.
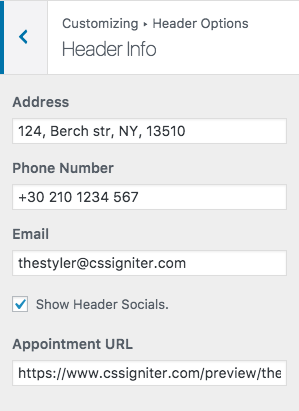
Header Options
Header Options are split into two sections. In the first one, Header Info, you can set the business’ address & phone number that will appear on the header and also toggle the appearance of social icons
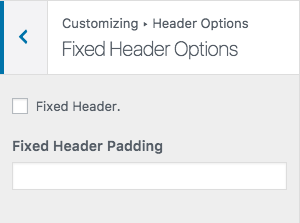
In the second section, Fixed Header Options you can fix your header on top and change its padding.
Menus
Here you can create and assign menus to the theme. The theme features one menu location, the main menu one. To learn more about menu creation check out the Codex’s menu user guide here.
Site Identity
To change the logo and favicon as well as the title and description and you need to go to Appearance > Customize > Site Identity and use the appropriate fields to add your information and upload your images.
Widgets
Through this tab you can add widgets to the theme’s sidebars. The theme features twelve sidebars, the blog, pages, one homepage sidebar, a service sidebar, a team sidebar, an after content sidebar, a footer Instagram one and four footer sidebars.
Layout Options
Here you can modify the length of the automatic excerpt and select between numbered and older/newer pagination. Also you can choose if your blog listing has any sidebar and control its position.
Typography Options
Through this tab you can control the font size of key theme elements, such as headings, body and widgets. If you want to change the default Theme fonts have a look here
Colors
This tab allows you to customize the colors and background images for the entire site, the header, hero section, sidebars and the footer.
Social Networks
In this section You can add your Social Network URLs. These icons will be displayed in the Theme-Social Icons Widget automatically.
Titles
In this tab you can change the titles for various theme pages, like the blog, search and 404.
Footer Options
Here you can modify the credits text and your Footer Column Layout
Static Front Page
Use this tab to make the Home page your static front page so you can take advantage of the homepage template we have created for you.
Other
In this tab we host the custom CSS panel which you can use to insert styles for elements not covered in the rest of the tabs. Here you can also download your sample content again.
Widgets
We have handcrafted some custom widgets to help you better display your content. You will find them under Customize > Widgets or Appearance > Widgets
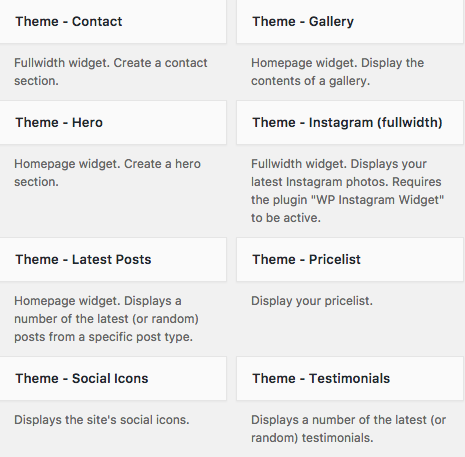
Below each widget you will find a small description regarding its functionality, additionally each widget provides you with some info on each usage, please read the small text found on the widget once it’s added on the sidebar.
Theme-Contact
Using this widget you can create a contact box including a title and a subtitle and your Contact Form 7 shortcode as well.
Theme-Gallery
This widget is built to help you display a gallery item in any widget area you wish.
- Add a title.
- Add a subtitle.
- Select the gallery item you want to display.
- Select the output columns.
- Customize the looks of the widget.
Theme-Hero
This widget is built to help you add content to your front page, whether it is an introductory text, a bio or any other text you might want to include. Its functionality is pretty straight forward, you add the widget to the homepage sidebar, fill in all the info you need, click the Select Image button to upload an image (optional) or add an custom Icon and save the widget.
Theme-Instagram(fullwidth)
This widget will show your Instagram Feed along with some helpful options like choosing the number of your Instagram Images and the option to open them in a new window or not. This widget is specially reserved for the Footer Instagram sidebar under Appearance > Customize > Widgets or Appearance→Widgets.
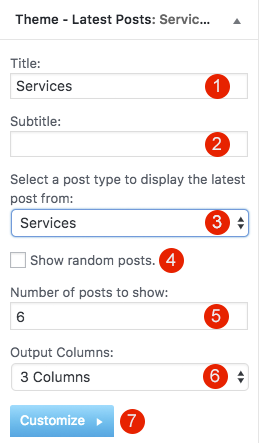
Theme-Latest Posts
This widget is built to help you display your latest posts in any widget area you wish.
- Add a title.
- Add a subtitle.
- Select the post type you want to get the latest items.
- Check if you need random posts instead.
- Add the number of posts.
- Select the output columns.
- Customize the looks of the widget.
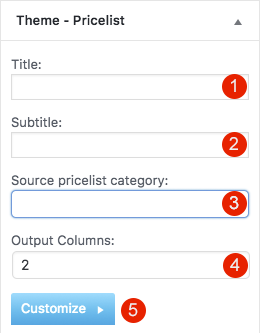
Theme-Pricelist
This widget is built to help you display your Pricelists in any widget area you wish.
- Add a title
- Add a subtitle
- Select the pricelist category you want to display
- Select the output columns
- Customize the looks of the widget.
Theme-Social Icons
This widget displays your site’s social icons. In order to set them up, you need to visit Appearance > Customize > Social Networks and provide the appropriate URLs where desired.
Theme-Testimonials
This widget is built to help you display your latest Testimonials in any widget area you wish. You can select how many testimonials you want to show or display them in random order.
Customize Widgets
In all theme’s widgets except Theme -Social Icons, You can use the Customize button to add a background image or color. You can also create a color overlay or stretch your background image to cover the entire width of the widget. You can also enable a parallax effect for your background image or add some padding if you need extra spacing.

How to use the page builder template
The theme comes bundled with a page builder template which allows you to use your favorite page builder plugin on it and create unique layouts very easily.
To use that template start by going to Pages > Add New. This will create a new page. Add a title to your page and select the Page builder template from the template drop down in the Page Attributes metabox.
That’s it. You can now start building your page using the page builder of your choice, once done publish it and check it out.
Next Steps
Still have questions or problems setting up your CSSIgniter Theme? We will be happy to help you out! Please visit our support Hub