Documentation for Kaneshon
About
Kaneshon is a modern and stylish Full Site Editing ready theme for bloggers.
Theme Installation
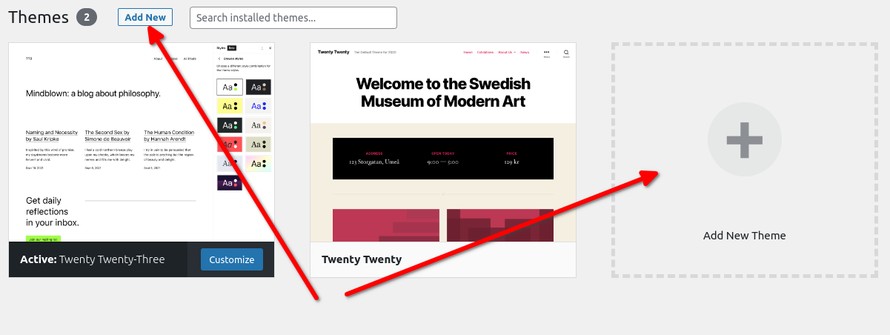
In your WordPress dashboard navigate to Appearance > Themes and click the Add New button.

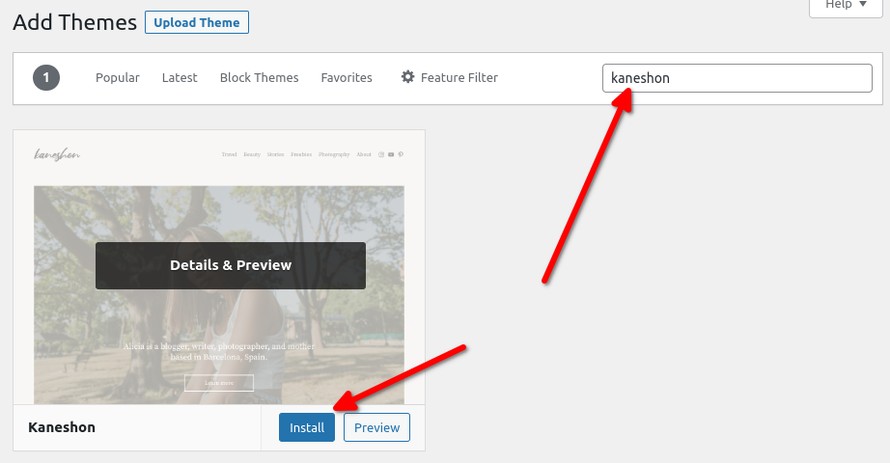
Next type Kaneshon in the search box. Once the theme’s card appears in the results below, click Install and then, once the theme is downloaded and installed click the Activate link.

Image Sizes
The minimum recommended image sizes for Olsen Light are:
- Post thumbnail: 1180x650px
- Listing Item: 500x281px
Useful Plugins
The theme’s demo utilizes blocks from the Jetpack plugin to display a contact form and a couple if image comparison blocks in the freebies page, if you wish to use them you can install and activate the plugin prior to installing the sample content, this is entirely optional.
Sample Content
Install One Click Import plugin
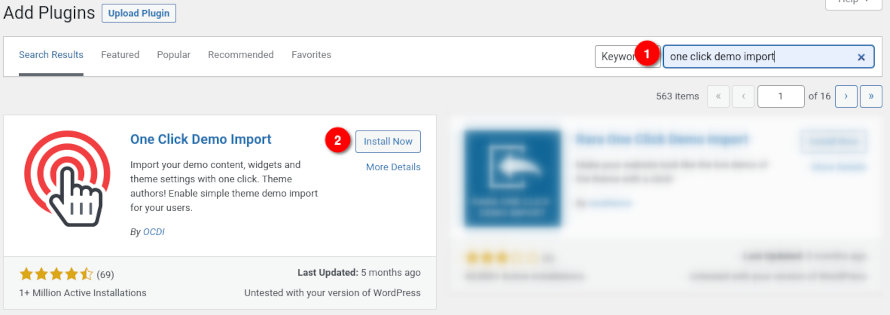
Visit Plugins > Add New

- Search for One Click Demo Import and install the plugin,
- Install and Activate One Click Demo Import from your Plugins page.
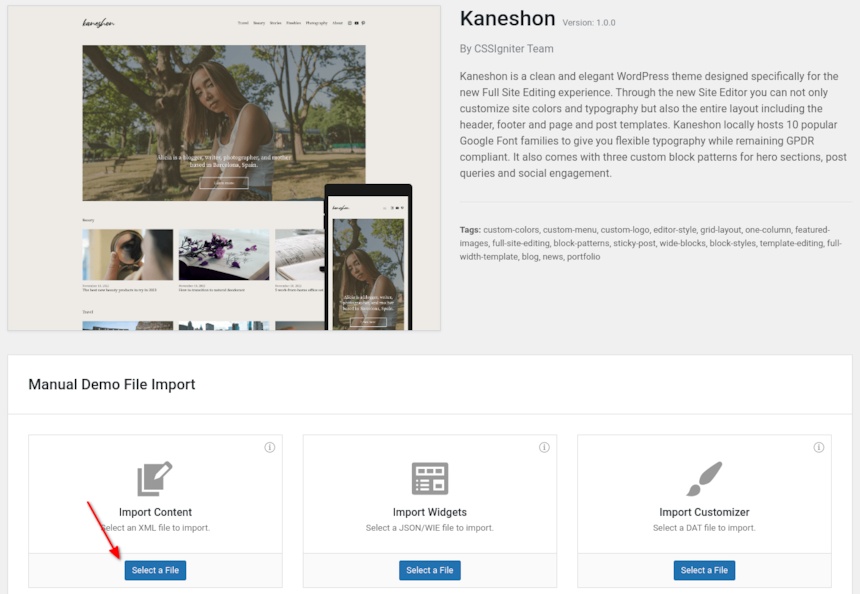
Once the plugin is activated go to Appearance > Import Demo Data.

Click the Select a File button on the Import Content card and upload the content.xml you extracted from the sample zip file. Next click Continue & Import and wait a few moments for the procedure to complete.
Getting started with Kaneshon
Kaneshon is our first block theme. In short this means that all theme aspects are built using blocks and that all templates and template parts can be editing using the Site Editor.
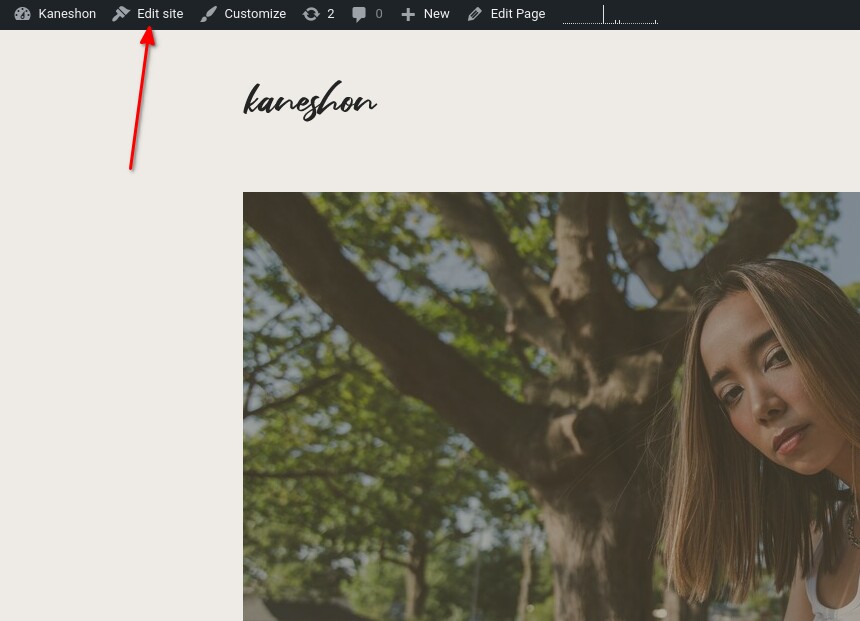
To access the Site Editor click the Edit Site link in the admin bar or navigate to Appearance > Editor.

The site editor will start with the Front Page template in edit mode if you have imported the sample content, or with the Home (blog/post listing) template if not.
Theme templates
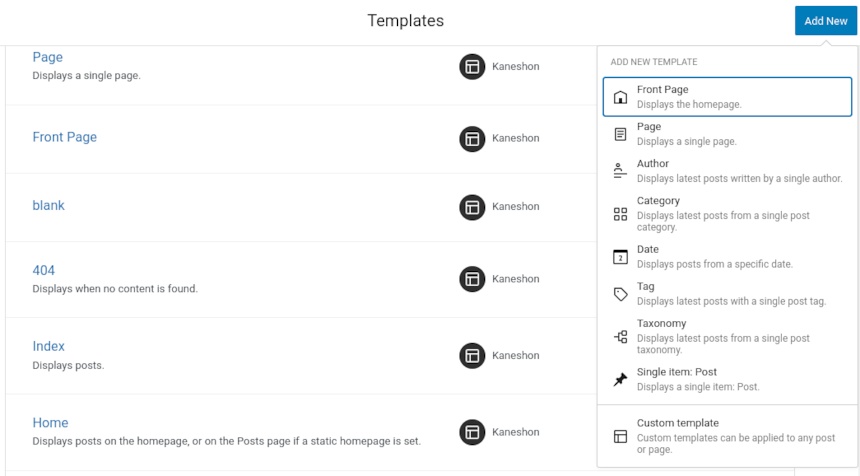
Under Templates in the Site Editor you will find all the themes available template which you can edit to customize the theme’s layout, the templates are the following:
– Archive: This template displays post categories, tags and other archives.
– Page: This is the single page template.
– Front Page: This is the theme’s Front Page, it is a custom page template.
– blank: This is a page template which only displays the content, useful for creating entirely custom layouts.
– 404: This template displays when no content is found.
– Index: This template displays posts.
– Home: This template displays posts on the homepage or the posts page if a static homepage is set.
– Single: This is the single post template.
– Search: This template displays the search results.
Clicking on any template will open it in the site editor allowing you to rearrange the blocks, add new ones or remove ones you don’t need. You can also change their appearance by modifying colors, typography and spacing.
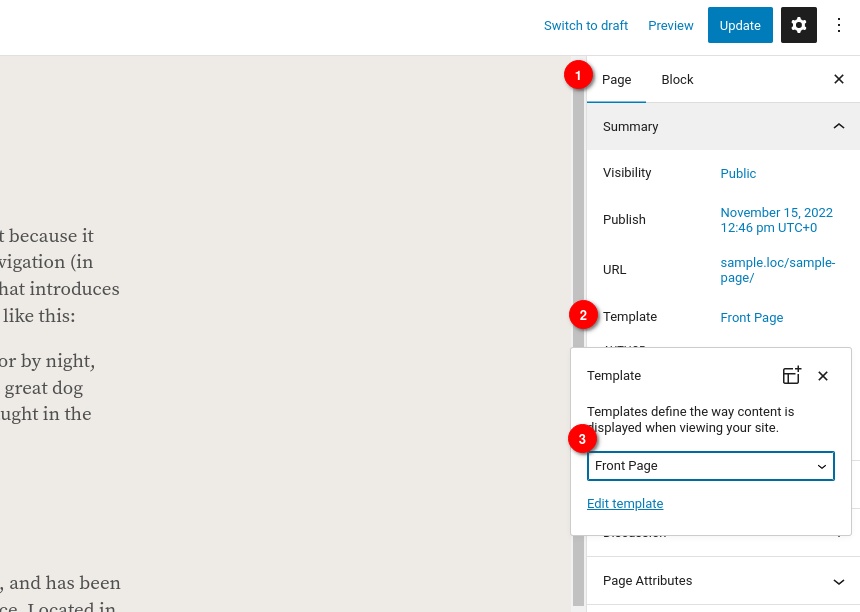
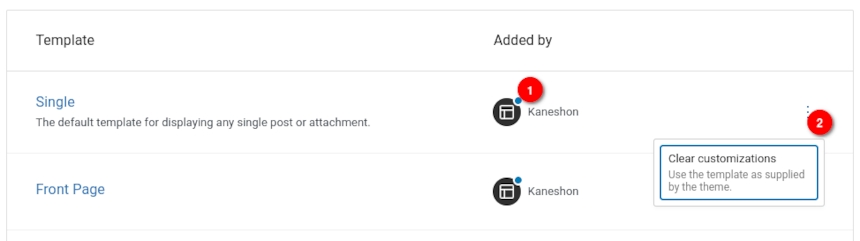
When a template has been edited the Site Editor will notify you by displaying a blue dot next to the template’s icon (1) and a more button will appear (2) which allows you to clear the customizations and revert it to its original form.

New templates can be created by clicking the Add New button on the top right corner. You can either select one of the presets to create a specific template or create an entirely custom one which you can apply to any post or page.

Template Parts
Through the site editor you can also edit template parts, these are smaller templates which are included to many other templates, such as the header and footer in the case of Kaneshon.

Set your logo and site menu
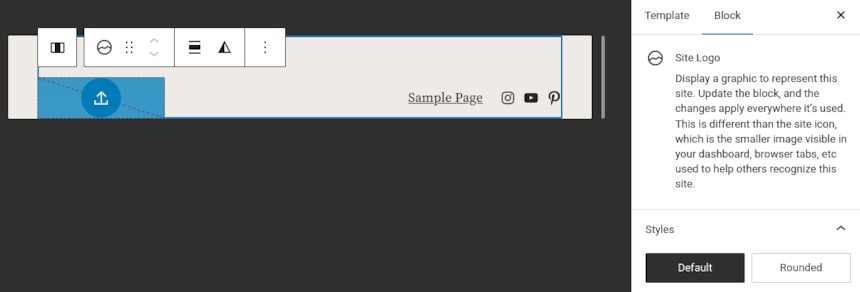
To set your logo and site menu edit the Header template part.
To set the logo select the Site Logo block and upload your logo image.

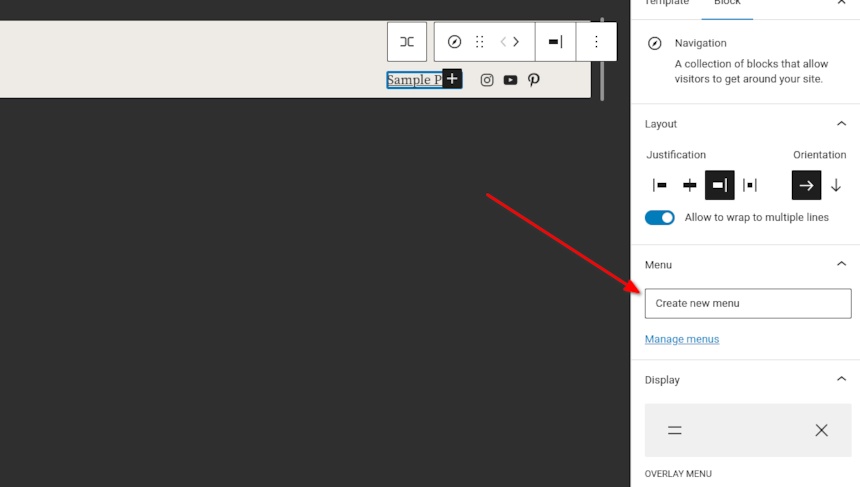
Next to set the navigation menu select the Navigation block and from the Menu drop down in the block settings select create new menu. (if you already have navigation menus you can select your preferred from the drop down and set it as your site’s menu).

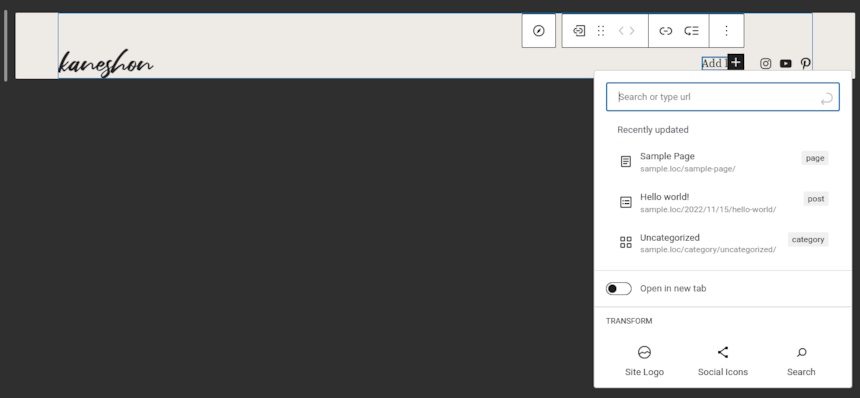
Next proceed to add links to your site’s menu.

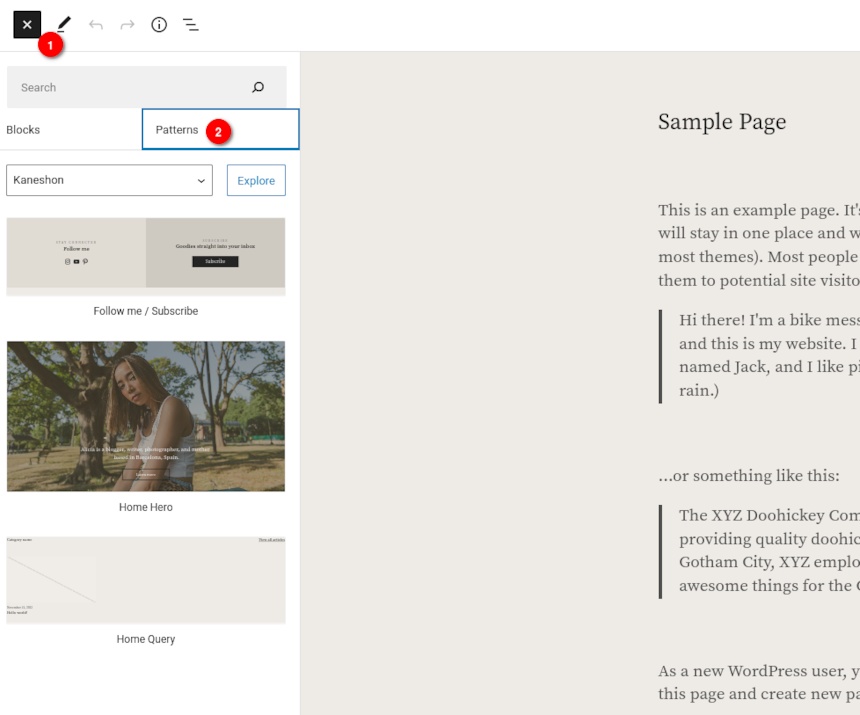
Block Patterns
Kaneshon comes with three custom block patterns. These are the Follow me/Subscribe pattern which by default is found in the footer template part, the Home Hero pattern which is found at the top of the Front Page template and finally the Home Query pattern which can create a post query with the title and view all links as seen on the theme’s front page template.
All patterns can be accessed from the block inserter sidebar and can be placed in any post, page or template.

Set up the front page
To set a custom page as your front page you will need to apply to it the front page template. To do that edit the page and from the Page tab in the right hand sidebar select template and pick the Front Page template from the drop down. In the same way you can set a custom template you created in the site editor.