Documentation for Blockchain Lite
About
Blockchain is free Business theme.
WordPress theme installation
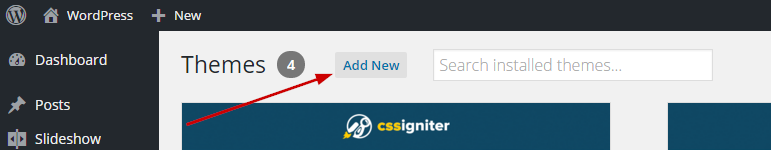
The easiest way to install the theme, is by accessing your WordPress admin panel, then go to Appearance > Themes.
Click the Add New button on the top of the page.
In the next screen type the theme’s name in the search box.
When the search results appear, hover over the theme and click Install
Once the installation finishes click activate and the theme is ready to use.
Image Sizes
The recommended image sizes are:
Post Thumbnail: 850x567px
Media Item: 555x400px
Media Item Tall: 555px in width and unlimited in height
Media Item small: 80x80px
Full width: 1140x650px
Hero image: 1920x500px
Slide: 1920x850px
Useful Plugins
These plugins provide functionality and features used directly (or not) by the Theme. So, it is recommended to install and activate them before importing your sample content.
- Blockchain Specific plugin: You will be asked to auto install this plugin when installing the site. You can find this under your theme /plugins/ folder.
- One Click Import Use this plugin to help you import your content with just one click.
- MaxSlider Use this plugin to help you create custom sliders and use them anywhere you wish shortcodes.
- Elementor A free page builder that delivers high-end page designs and advanced capabilities.
- WPForms use this plugin to create a contact form, then copy the shortcode it gives you and paste it in an empty page.
- Woocommerce: Enable eCommerce functionality for your website.
Sample Content
First you need to download the Sample Content for Blockchain Lite by clicking here. Extract the file like described here for MacOS and here of Windows PC. We are going to import these files using the One Click Import free plugin.
Install One Click Import plugin
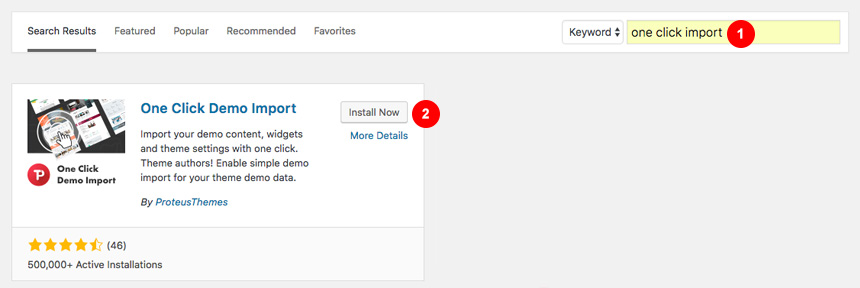
Visit Plugins → Add New and
- Search for One Click Demo Import and install the plugin,
- Install and Activate One Click Demo Import from your Plugins page.
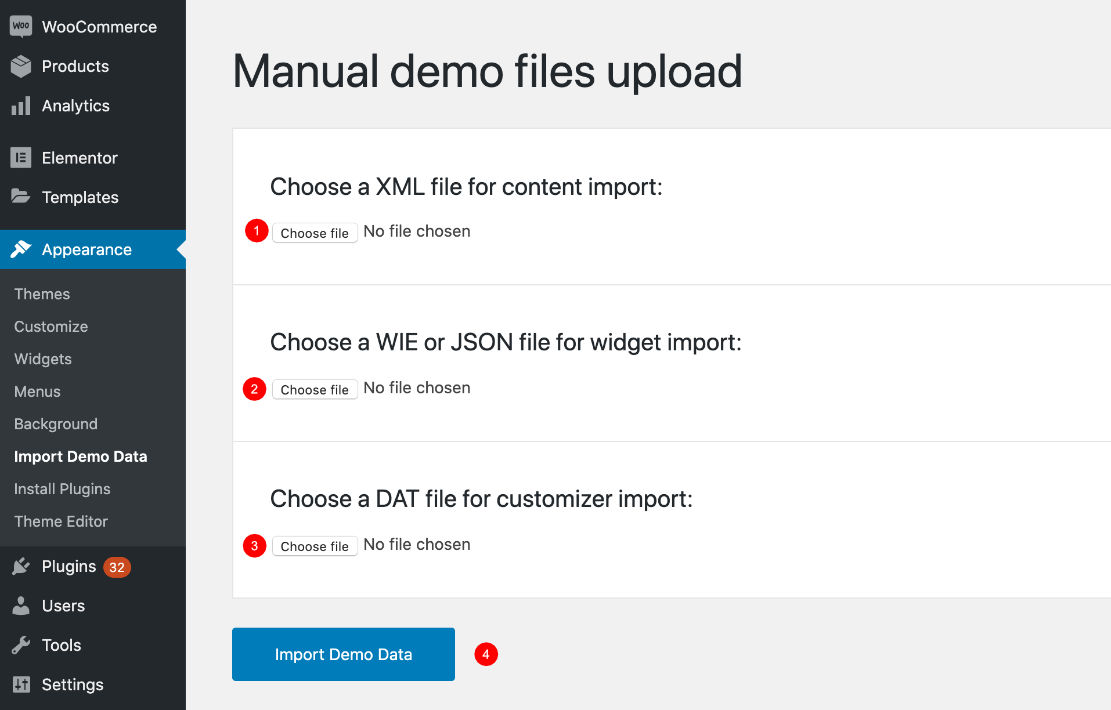
After activating the plugin navigate to Appearance→Import Demo Data. In this section add:
- Add your content.xml from your sample content archive.
- Add your widgets.wie from your sample content archive.
- Add the customizer.dat from your sample content archive.
- Import the content
This might take a few minutes depending on your server configuration. If you encounter any errors contact us directly here.
Installing WooCommerce
To enable eCommerce functionality for your website you need to install and activate the WooCommerce plugin by WooThemes. You can download the plugin free of charge from the WordPress Plugin Repository.
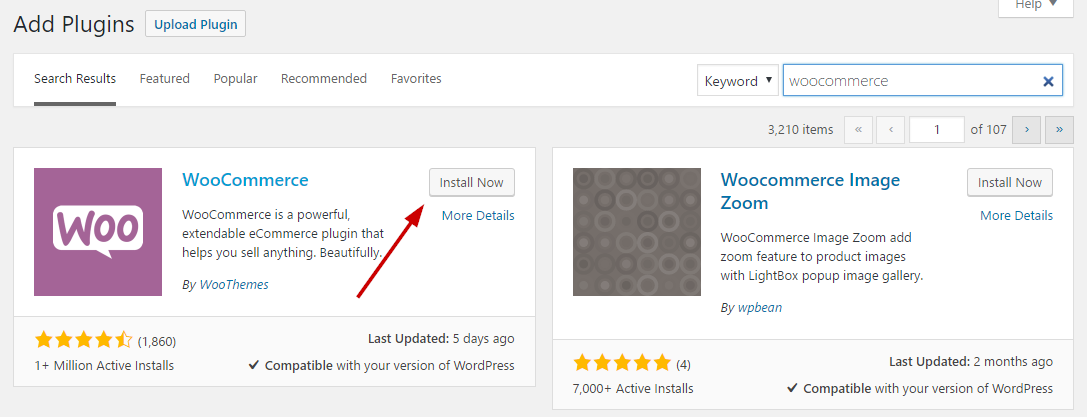
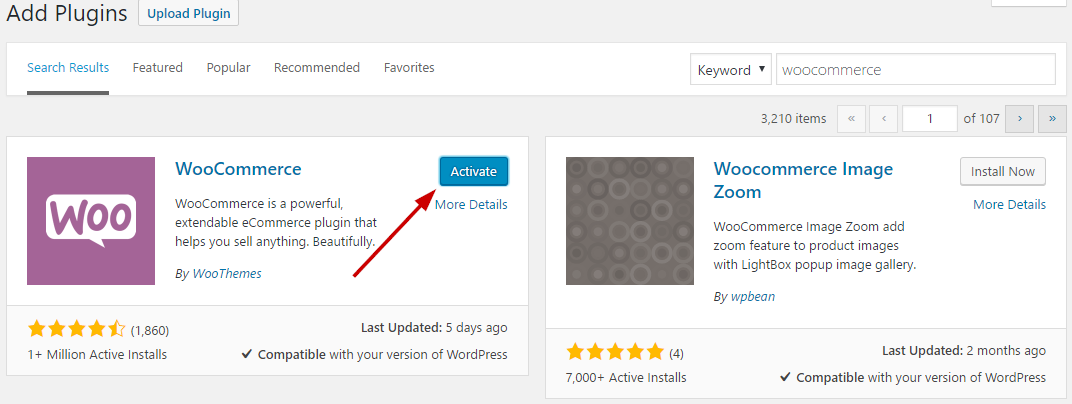
Go to Plugins > Add New and search for WooCommerce. Once the results come back, click the Install Now button.
Once the installation is finished, click the Activate button to activate the plugin.
For detailed installation and usage instructions please refer to the plugin’s documentation.
Once you have installed and activated the WooCommerce plugin please install its pages by clicking on the button that WooCommerce provides on its banner. This will likely create a duplicate of some pages along with the pages install by the sample content but its a needed step. You can delete the old pages that came with the sample content or use them instead by going to WooCommerce > Settings > Pages and assign them anew.
Theme pages
Let’s start by adding the first few basic pages you are going to need. Go to Pages > Add New and create the following pages:
Blog
This will be your posts page. Just create and publish a blank default page named “Blog” (or whatever you wish to name it) without adding any content, no further action needed for now.
Full Width Page
In this page you can add any content you wish without displaying the sidebar.
Default Page
In this page you can add any content you wish but the the sidebar. You can select under Sidebar section where you need your sidebar to appear
Page builder template
The theme comes bundled with a page builder template which allows you to use your favorite page builder plugin on it and create unique layouts very easily.
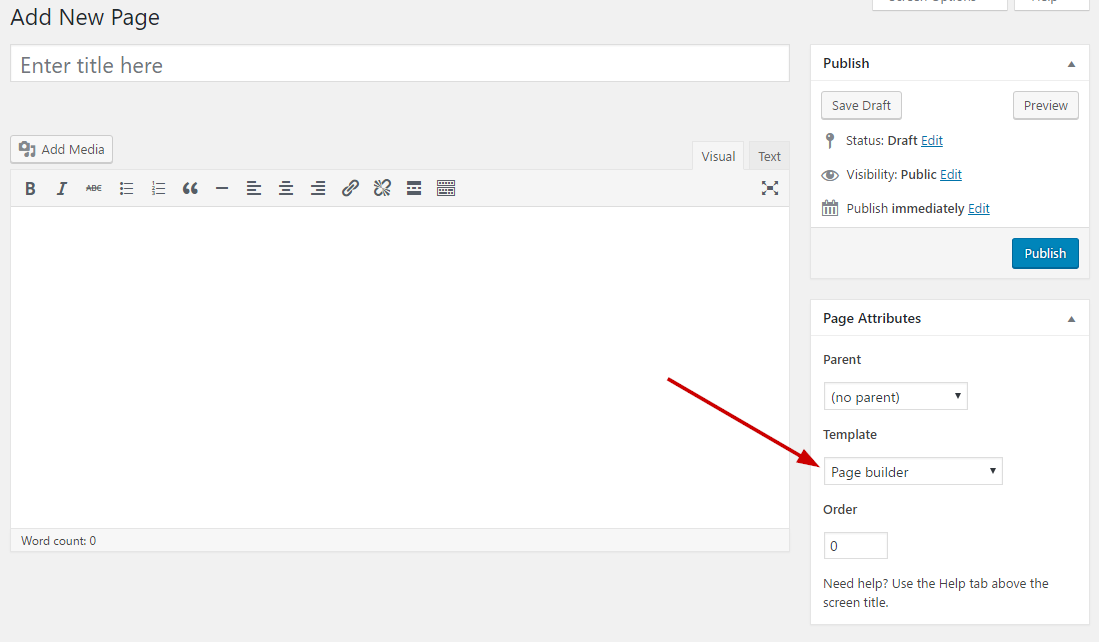
To use that template start by going to Pages > Add New. This will create a new page. Add a title to your page and select the Page builder template from the template drop down in the Page Attributes metabox.
That’s it. You can now start building your page using a page builder of your choice. On the theme’s demo we have used extensively the Elementor page builder plugin.
Customizing Your Theme
All theme customization is done via WordPress’s built in customizer. If you haven’t used it or want to learn more about it, please read this article.
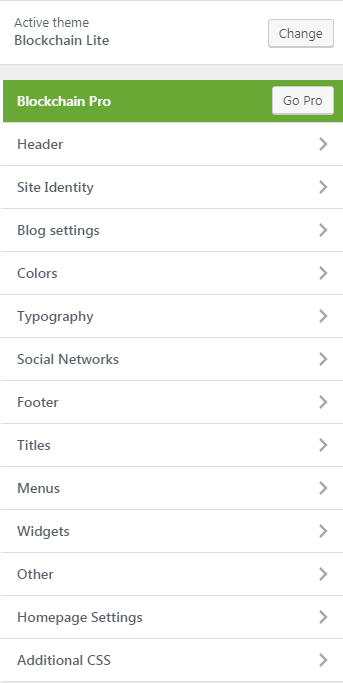
Go to Appearance > Customize and you will see this
TIP: any changes you make in the tabs below will be previewed live on the site which appears in right side of the screen, however to save these changes you need to click the Save & Publish button on the top of the bar, if you have made a change but see the button grayed out (for example changed the font size of a heading), move the cursor outside the input box, for example, to the next input box, then the button should be clickable again.
Let’s take a look at the options each tab gives you.
Header
Header Options are split into three sections.
In the Header style section you can set the logo layout you wish your header to have and make it full width.
Under the Top menu bar you can add some custom text to it like your email or phone number. as well as select whether you need to show or not Search module or your social Icons.
In the Primary menu bar you can select if you wish to have a sticky menu and change various display settings like the vertical padding of the menu and its text size.
Site Identity
Here you can change the logo and favicon as well as the title and description. Use the appropriate fields to add your information, show or hide your site title and subtitle and upload your logo and site icon images.
Blog Settings
This tab allows you to customize your blog and post options.
Under Post Options you can select which elements you wish your single blog posts to have. This includes showing or hiding the date, the featured image, the author and author box etc. Or even enabling/disabling the Lightbox option for your galleries.
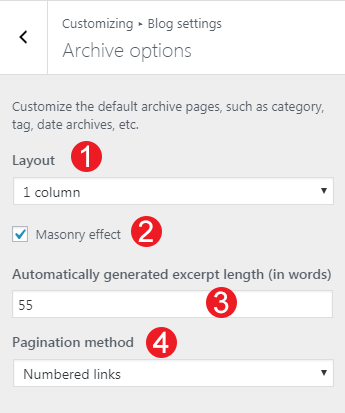
In Archive options you have customize the default WordPress archive pages like category, tag, etc.
- Change the Layout by selecting in how many columns you need your content to appear.
- Enable Masonry effect in case you have articles with different content and featured image height.
- Select the article excerpt length.
- Select a pagination method.
Colors
This tab allows you to customize the colors and background images for the entire site, the top bar and header, hero section, sidebars and the footer.
Typography
Through this tab you can control the font size of key theme elements, such as headings, body and widgets. If you want to change the default Theme fonts have a look here.
Menus
Here you can create and assign menus to the theme. To learn more about menu creation check out the Codex’s menu user guide here.
Titles
In this tab you can change the titles for various theme pages, like the blog, search and 404 as well as for your related items in single Portfolio.
Social Networks
In this section You can add your Social Network URLs. These icons will be displayed in the Theme-Social Icons Widget automatically.
Footer
Here you can modify the credits text and your Footer Column Layout.
Additional CSS
In this tab we host the custom CSS panel which you can use to insert styles for elements not covered in the rest of the tabs.
Other
Here you can download your sample content files.
Widgets
Through this tab you can add widgets to the theme’s sidebars. The theme features eight Sidebar Areas in order to provide the best option to display your content.
Static Front Page
Use this tab to make the Home page your static front page so you can take advantage of the homepage template we have created for you.
Woocommerce
In this tab you can change the number of products on shop listing page and control your Woocommerce Settings.
Widgets
We have handcrafted some custom widgets to help you better display your content. You will find them under Appearance > Customize > Widgets or Appearance > Widgets
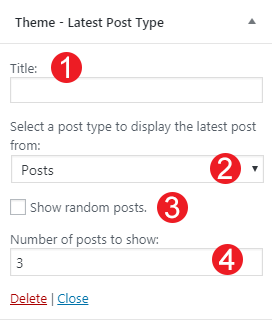
Theme-Latest Post Type
This widget is built to help you display your latest posts in any widget area you wish.

- Add a title.
- Select the post type you want to get the latest items.
- Check if you need random posts instead.
- Add the number of posts.
Theme-Social Icons
This widget displays your site’s social icons. In order to set them up, you need to visit Appearance > Customize > Social Networks and provide the appropriate URLs where desired.
How to use the page builder template
The theme comes bundled with a page builder template which allows you to use your favorite page builder plugin on it and create unique layouts very easily.
To use that template start by going to Pages > Add New. This will create a new page. Add a title to your page and select the Page builder template from the template drop down in the Page Attributes metabox.
That’s it. You can now start building your page using the page builder of your choice, once done publish it and check it out.
Next Steps
Still have questions or problems setting up your CSSIgniter Theme? We will be happy to help you out in our support forums