Knowledge base
Categories
Global Sections
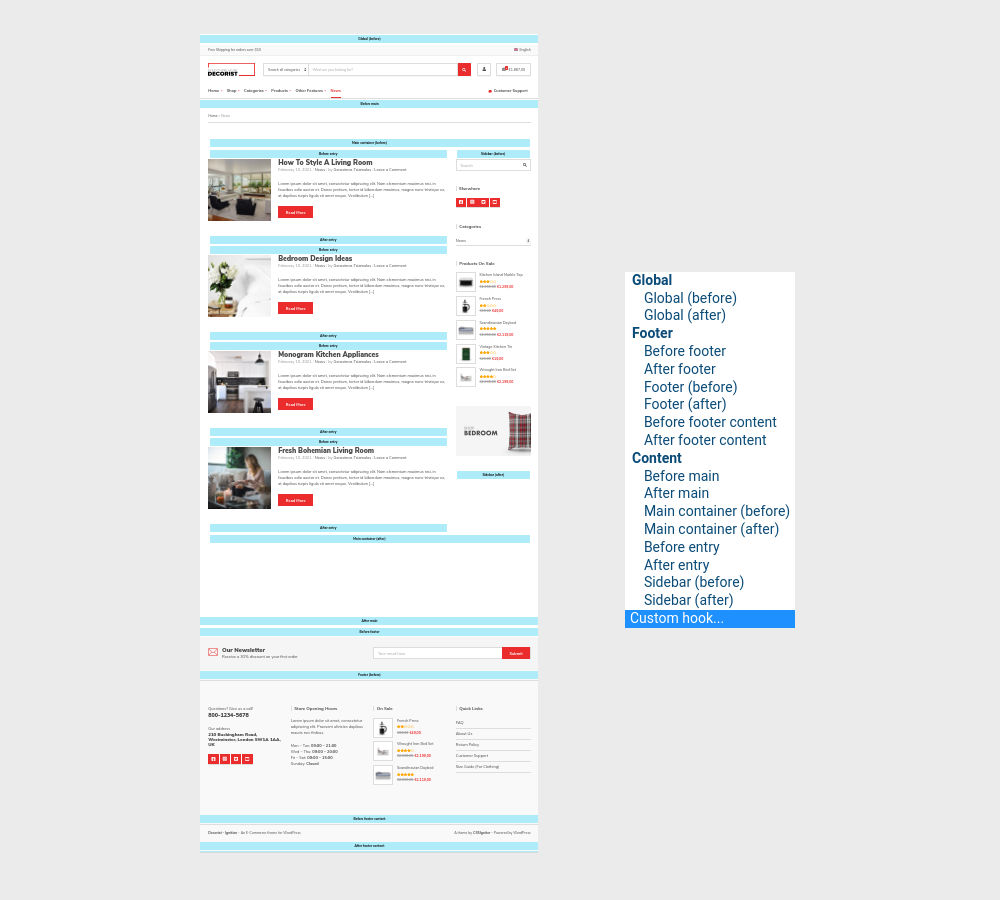
With the Global Sections custom post type included in all Ignition Framework based themes users can create content which can be easily reused in more than 15 key theme locations, as shown below. For example, users can create a newsletter subscription call to action box and immediately display it above the footer on all (or some) posts and pages, or create a banner ad and easily add it between posts in post listings etc.

In the screenshot above we can see all the available global sections and their location on our site. To check out where each global section is located on your site you can append ?show_hooks to your site’s URL (you need to be logged in as an administrator).
Creating content for global sections is the same as any other post or page. Use the block editor with your favorite blocks to create it or even your preferred page builder. Then from the Global Section Settings metabox below choose where you would like your global section to appear. If you decide to hook more than one global sections in the same location you can take advantage of the hook priority to modify their order.

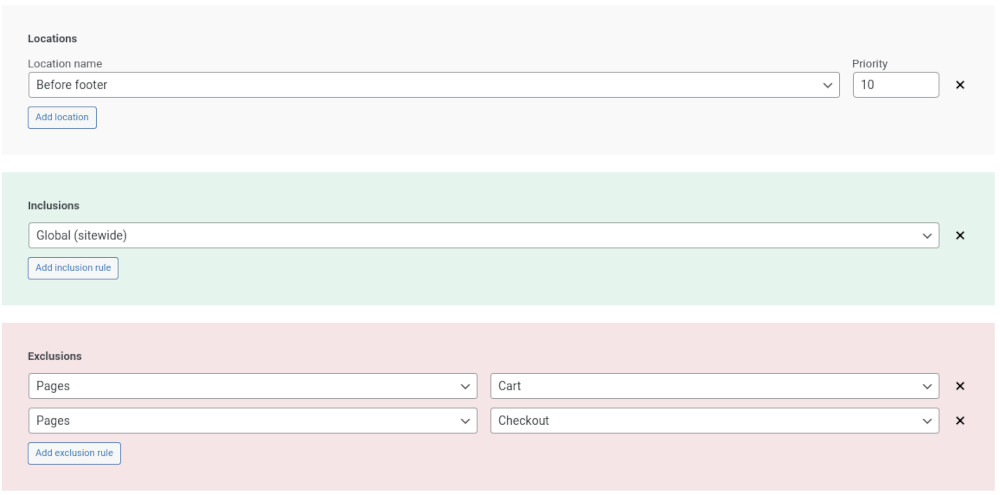
The global section in our example is the Newsletter Section just above the footer on our Decorist theme. We chose the Before Footer location, and since it’s a newsletter subscription box we want it to appear site-wide so we select Global in the Inclusions section. However, we would like to exclude it from the checkout process; to do that we select the Cart and Checkout pages in the Exclusions section. Now we can publish the global section and we’re good to go, the newsletter will appear on its designated place.
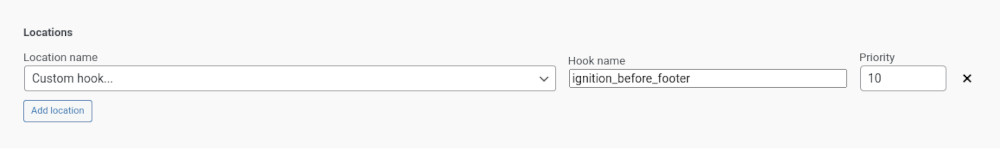
Apart from the available hooks from the drop down, global sections can be used with any other front facing action hook whether it is a core WordPress hook, an Ignition Framework hook, a third party plugin hook etc. To do that select Custom hook from the drop down, fill in the hook’s name in the text box, select the priority and you are good to go.

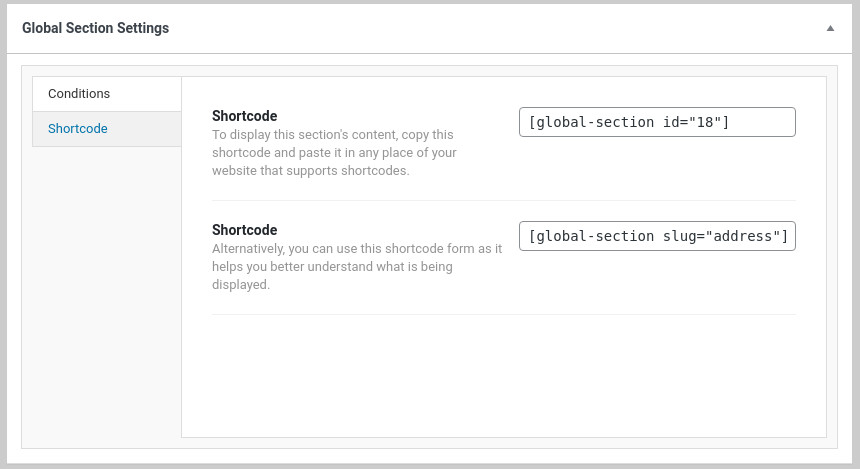
Global Section shortcode

If you wish to display the content of a Global Section you created, inside the content or in a sidebar with the help of the text widget, you can do that by using the provided shortcode. Go to the Shortcode tab in the Global Section Settings metabox and copy one of the two provided shortcodes, paste it in a Shortcode block in the content of any post/page or in a text widget and you are good to go.