Documentation for Palermo
Server Requirements
If you already have WordPress installed, it means that you meet the minimum server requirements and you can perfectly install this theme without any issues. To get the most out of your website though, you should get in touch with your web host and ask them if they meet the following criteria:
- PHP version 7.4 or greater.
- MySQL version 5.6 or greater OR MariaDB version 10.1 or greater.
- HTTPS support.
Prerequisites
Ignition Framework

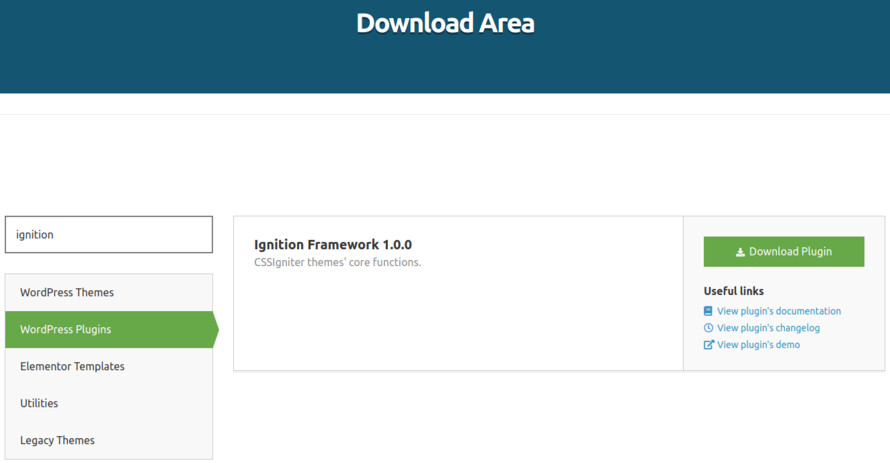
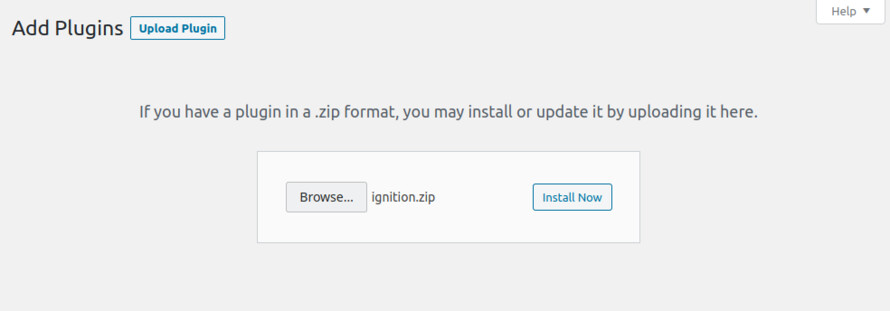
This theme requires our free Ignition framework plugin to be installed. Simply visit the Downloads area, download the Ignition Framework plugin, upload it through your Dashboard > Plugins > Add new and Activate it.

It really doesn’t matter if you install the theme or the plugin first. Just make sure to install both in order to get the whole functionality.
Here you can find an overview of how to download and install the plugin.
Theme installation
Installing the theme is a very simple process. Go to your dashboard under Appearance > Themes > Add new, click Upload Theme and upload the zip file. Once uploaded click Install Now and then the Activate Theme link. Here is a detailed overview on how to download and install the theme.
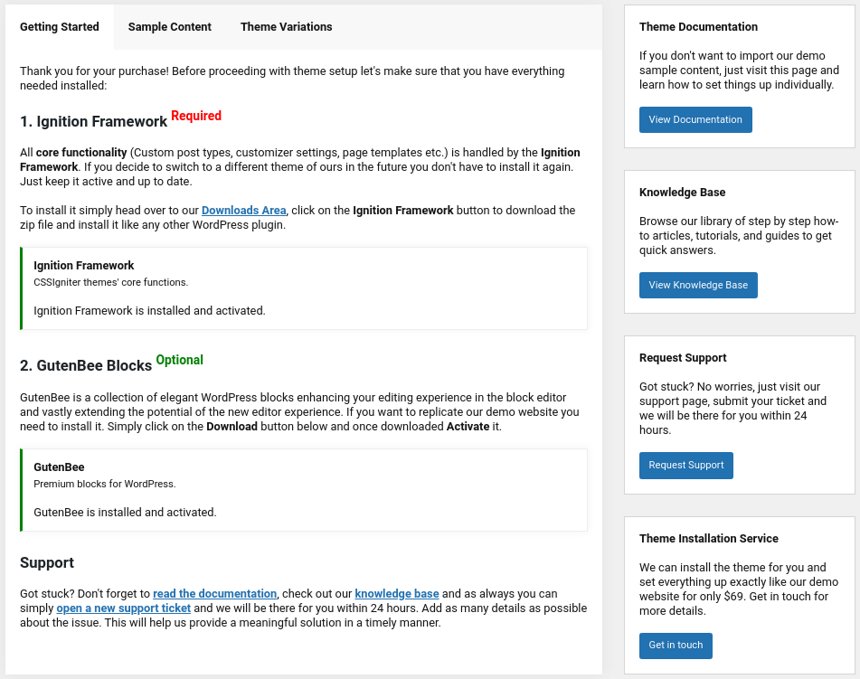
Once the theme is installed and activated you will be forwarded to the theme’s onboarding page.

Here you will be prompted to install and activate the Ignition Framework plugin if you haven’t done so already. Here you can also install our free custom blocks plugin, GutenBee. Through the onboarding page you have access to many useful links, such as the theme’s documentation, our knowledge base articles and direct links to our support hub.

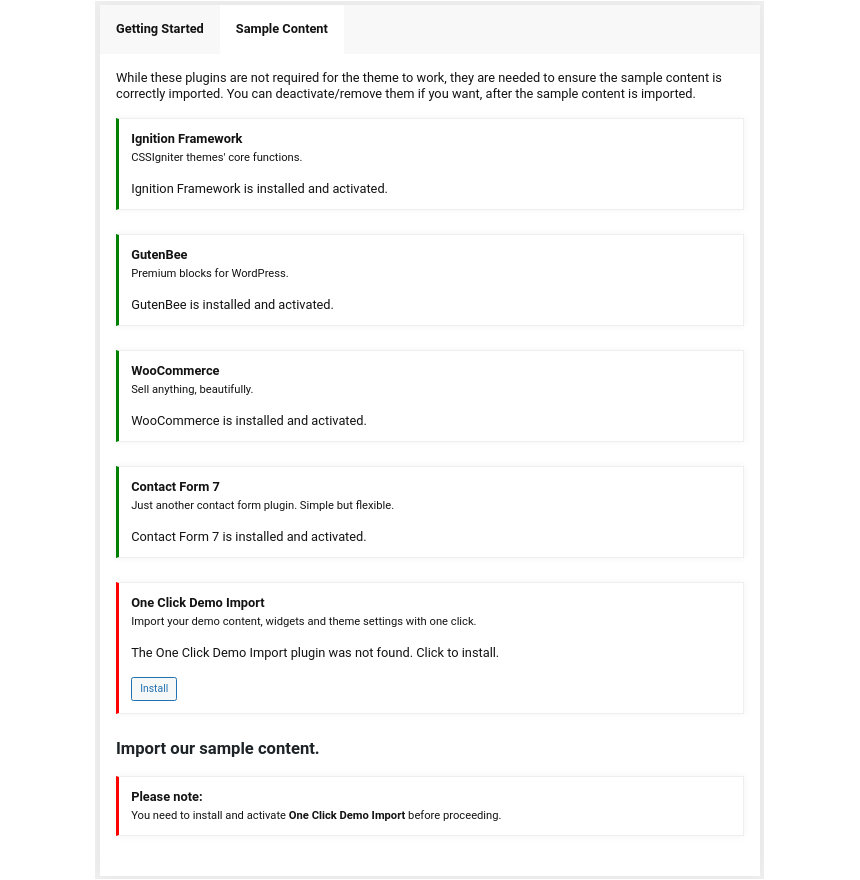
In the Sample Content tab of the onboarding page you can install and activate all the plugins required to import the sample content and proceed with its installation. More info on that on the next section.
How to import the sample content
If you like what you see in our demo website you can simply import the sample content. This means that a close approximation of our demo website will be imported in your WordPress installation. Now all you have to do is replace the content of these pages with yours. Importing the sample content can help serve as a basis on which you can continue to build and expand your site, however keep in mind that this procedure is entirely optional.
Check out a generic overview of the sample content import procedure.
The procedure:
- In your WordPress dashboard visit Appearance > Theme Options > Sample Content.
- Click Install and then Activate for each of the required plugins.
- Click the Get Started button and in the next screen the Import Demo Data button.
Image sizes
Web page loading times are greatly affected by the size of your images. For best results make sure to use images with the recommended dimensions as described below:
- Main post thumbnail: 760x506px
- Item: 615x410px
- Large Item: 1020x680px
- Article Media: 510x510px
- Mini-cart items: 160x160px
Setting up site-wide sections
It is a good practice to go through the theme’s Customizer options first to set up its layout, color scheme, typography, header & footer options and more before starting up with your content. All options below can be accessed by selecting Customize on the WordPress admin bar or under Appearance > Customize in the dashboard.
Site Options
Under site options you can control the site’s layout, colors and typography.

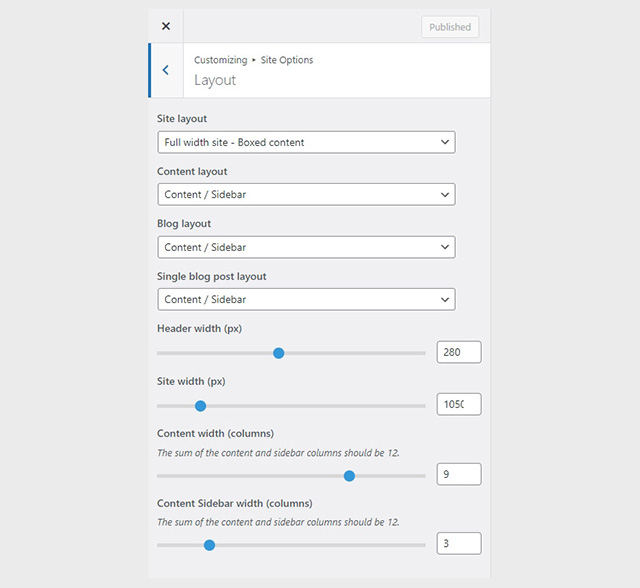
In the layout section, under Site Layout you can set the site’s layout to Boxed site – centered which will restrict the width of your site to the set site width, Full width site – Boxed content which will make the site full width and apply the site width to the content area, Full width site – Left aligned content same as before but aligns the content to the left and finally Full width site – Full width content which makes both the site and content full width. The Content, Blog and Single blog post layout dropdowns allow you to move or toggle the widgetized sidebars. The header width controls the width of the header area left of the content. The site width can control the width of the entire site or just the content area based on the layout you have selected. Finally the content/sidebar widths allow you to adjust the content/sidebar column ratio.
On the theme’s demo we have the Site layout set to Full width site – Left aligned content and the Content & Blog layout are both set to Full Width.
Read this knowledge base article for more information regarding the site options.
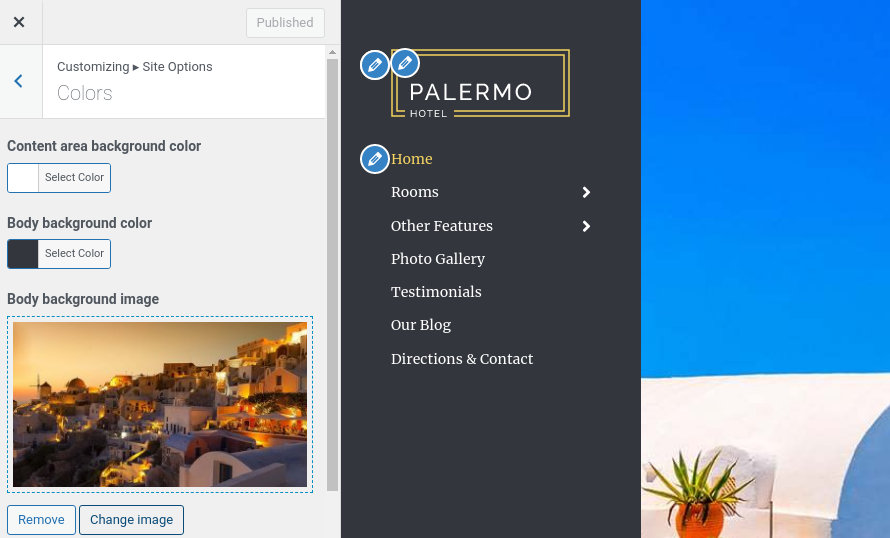
Colors

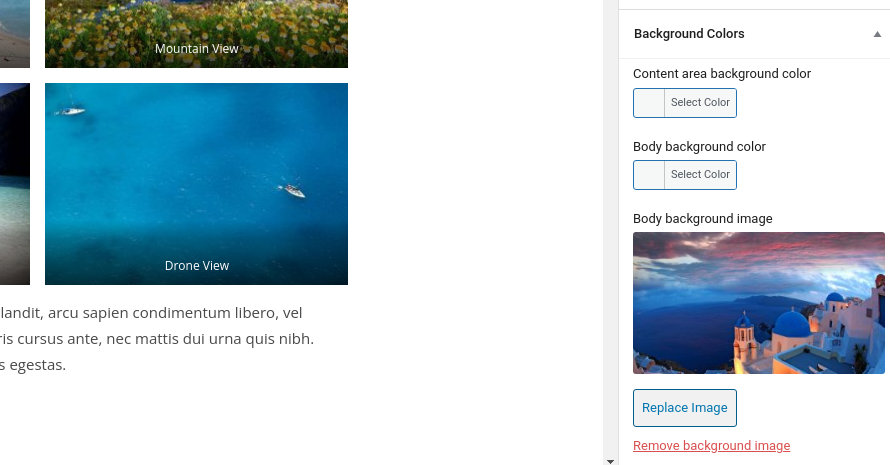
Under the colors tab you can modify the theme’s color scheme, you can also set a body background image which will appear to the right of the content on all posts, custom post types and pages.

This image can be overridden on single pages using the Background Colors metabox in the Page tab of the right hand sidebar.
Side Header
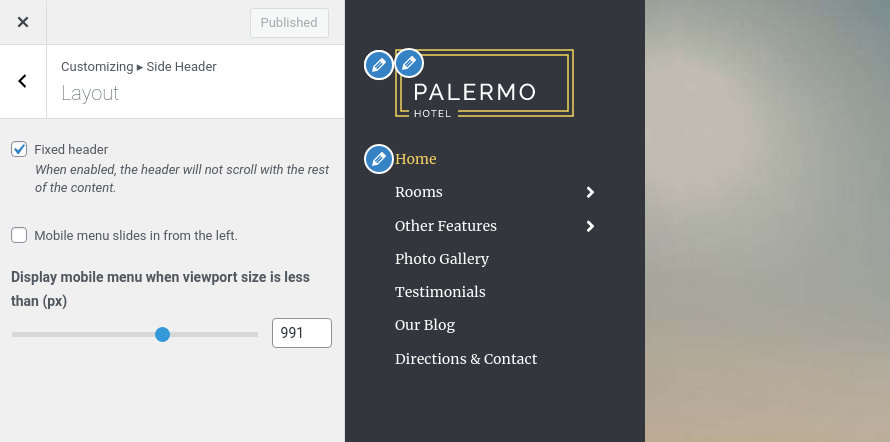
Under the header panel you can customize the header’s layout and colors, along with the colors of the mobile navigation.

Under the Layout panel you can set if you want a fixed header or a free scrolling one which will move along with the content, additionally you can select if you wish the mobile menu to slide in from the left and the maximum screen width for the mobile menu to appear.
Header widgets
The side header provides two widgetized areas which can be accessed under Customize > Widgets. These are the Header, which will display any widgets added just below the menu and the Header – Bottom which will display items at the bottom of the Side Header. On the theme’s demo we have a custom menu displaying links to our social profiles and some text with contact info in the Header – Bottom sidebar. For info on how to create a custom menu for socials check out the description of our custom menu shortcode.
Page Title
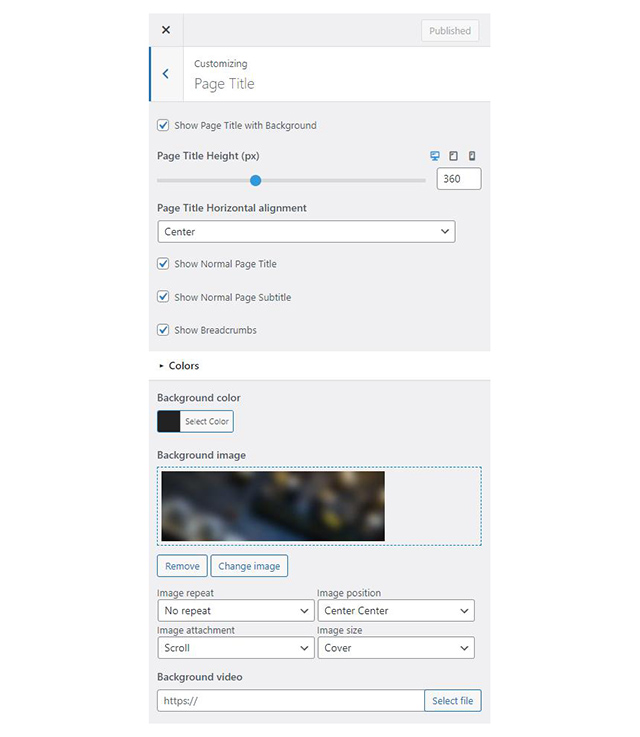
The page title section can be modified under Customize > Page title. You can choose to disable the page title section entirely, change its height, alignment, content and toggle the site’s breadcrumbs. Under the Colors section you can set a background color, a background image, an overlay color and also set the primary and the secondary text colors.

In some cases, you might want to have different background images on different posts, pages and custom post types. To achieve that set the section up globally and then create or edit a page. On the right sidebar locate the Page title image field. Upload a new image and preview this page. As you can see we have successfully overridden the image set in the Customizer settings.
The page title with background section is turned off by default and is used on a per-item basis.
In our Knowledge Base you can find more info about the page title section, the breadcrumbs and the page template overrides.
Blog
Under the blog section users can change the layout of the posts listing, excerpt length and toggle various meta both for the post listing and the single post.
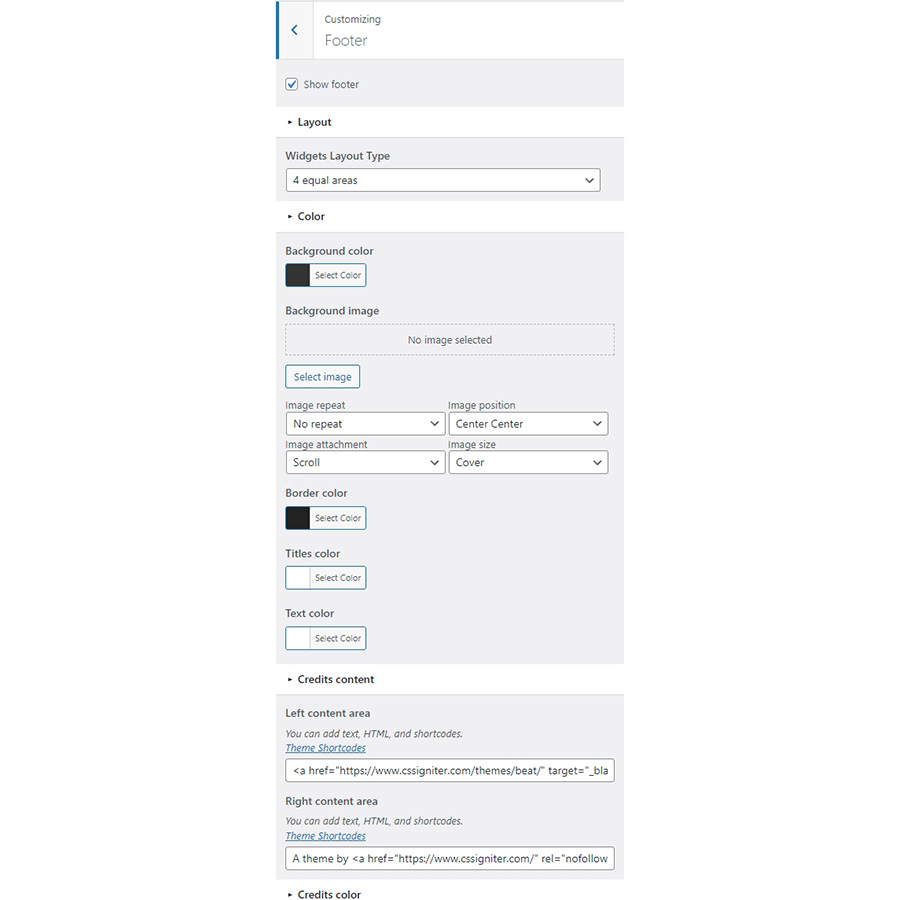
Footer
The footer area is a widgetized area that can be populated with widgets through Customize > Widgets. You can also remove the credits at the very bottom of this area by visiting Customize > Footer > Credits content. You can also adjust the colors by setting a background color & image and modify the border, title and text colors.

Utilities
In the utilities section you will configuration options for various small theme features, such as the built in weather display capability, toggle for the theme’s lightbox, the block editor dark theme, back to top button, social sharing and block widget support.
Read here for more information regarding the theme’s utilities.
Site Identity
Under this section you can set the site’s logo, toggle and modify the site’s title and tagline and site icon. On the theme’s demo we use an image logo and have set the site’s title and tagline to not appear.
Custom Post Types
Create a new Accommodation
Navigate to Accommodation > Add New. Then under the Document tab start adding the basic item attributes. These are:
- Summary: Control the location and appearance of the sidebar. Read more about post attributes options.
- Categories: Set a category for the item which will also serve as a filter on the post type’s listing pages.
- Featured image: Will appear on all related listings and on the item’s single page.
- Excerpt: Add a manual excerpt that will appear on post listings and on the page title section as a subtitle (if applicable).
- Page Title image: Set a custom post title background image for the item. Leave blank if you want to keep the default settings configured earlier.
- Page Settings: Here you can fine tune the item’s appearance. E.g. toggle the featured image, change header type, hide the page title/subtitle, breadcrumbs etc. Read more about Page Settings.
Setting up the pages
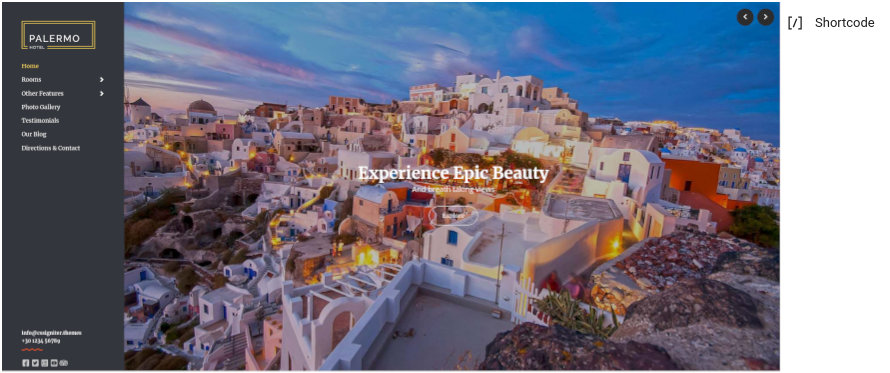
Home
The theme’s front page has the Full width template applied to it. Under Page Settings > Content Area we have the top/bottom padding and Featured image disabled and under Page Settings > Page Title, all drop downs are set to hide.

The page’s content is a single Core Shortcode block with the [maxslider id="69" template="home"] shortcode inside. You can grab the base slider shortcode from the shortcode metabox in the slider creation page and add the template bit to it. When building your homepage slider make sure you set its height to 100vh in the settings metabox in order to make it full height.
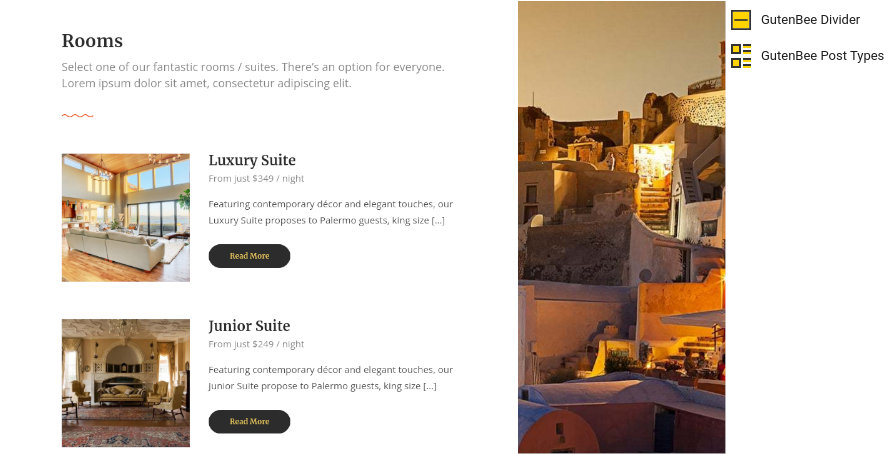
Rooms
Listing Template
The room listing page has the default template applied to it and an excerpt set which will appear at the top of the page below its title as the page’s subtitle.

The page’s content starts with a Divider block with the Theme Separator block style selected. It is followed by a Post Types block displaying items from the Accommodation post type in a single column layout.
Standard Single Room
This accommodation item has the Default template applied, a featured image and a small excerpt which appears as the room’s subtitle.

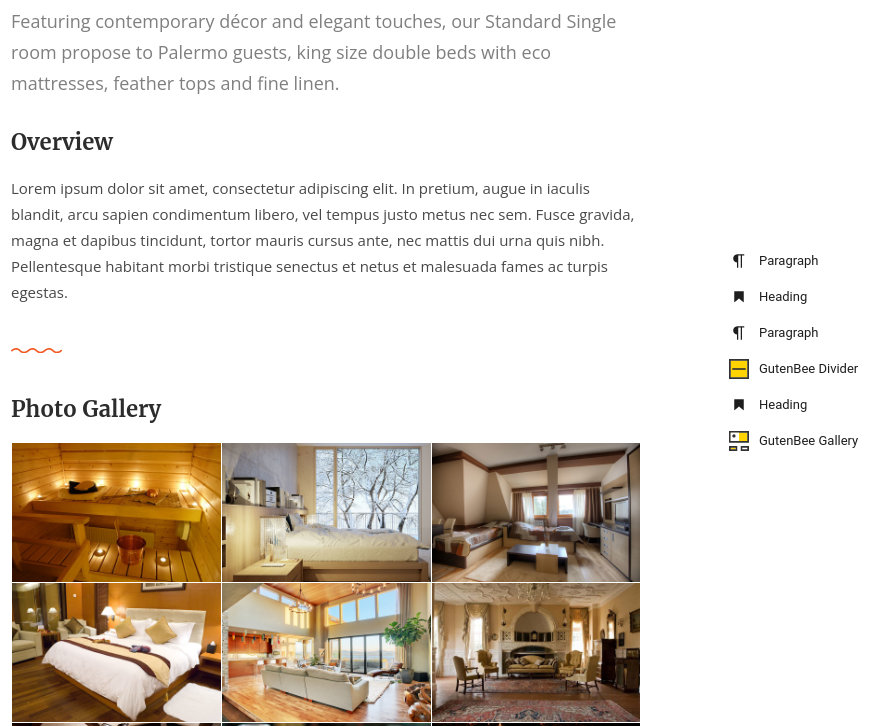
The room’s content starts with a Core Paragraph followed by a Core Heading and another Core Paragraph. Next is a Divider with the Theme Separator block style, another Core Heading and a Gallery block with nine images in a three column layout.

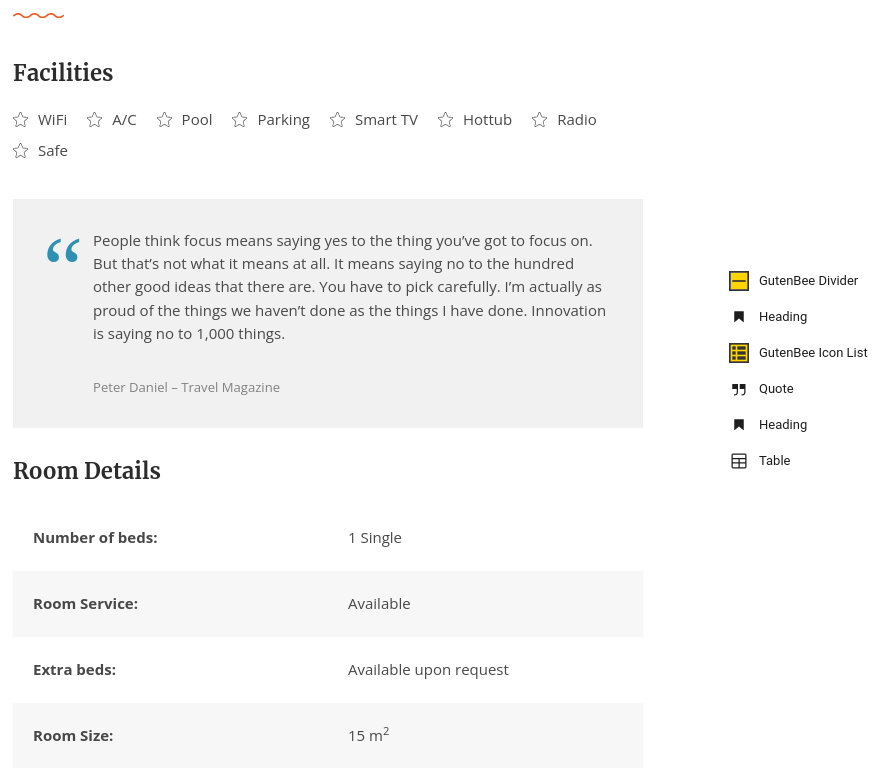
Further on we have another Divider with the Theme Separator style followed by a Core Heading and an Icon list with the inline layout applied, the list displays the room’s amenities. Below the list we find a Core Quote block, a Core heading and a Core Table block with some useful information regarding the room.

Towards the end we come across another Core Paragraph, a Divider with the Theme Separator block style applied, a Core Heading and a Core YouTube embed block.
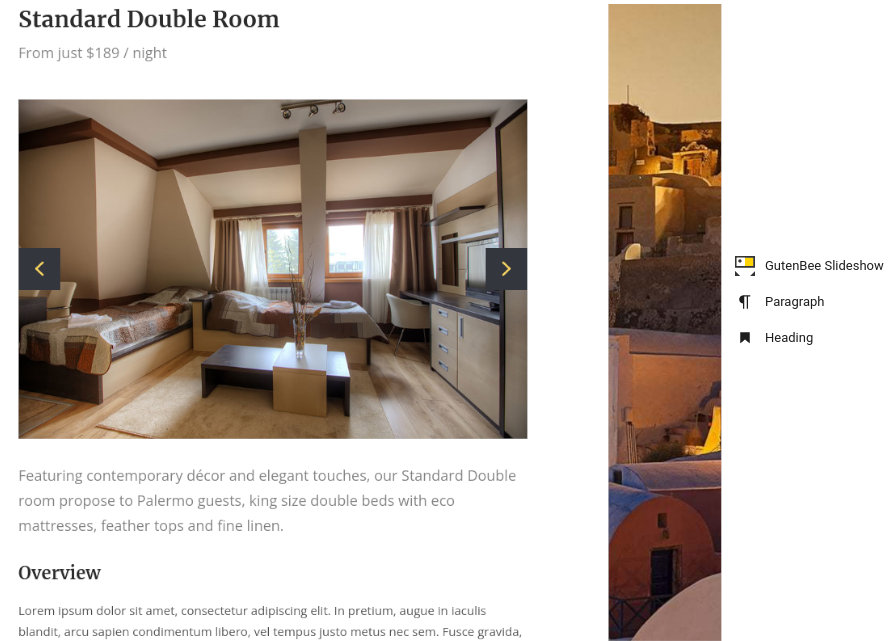
Standard Double Room
This accommodation item is almost the same as the previous one with some minor differences. Under Page Settings we have the featured image disabled.

The page’s content is basically the same with the addition of a Slideshow block at the top.
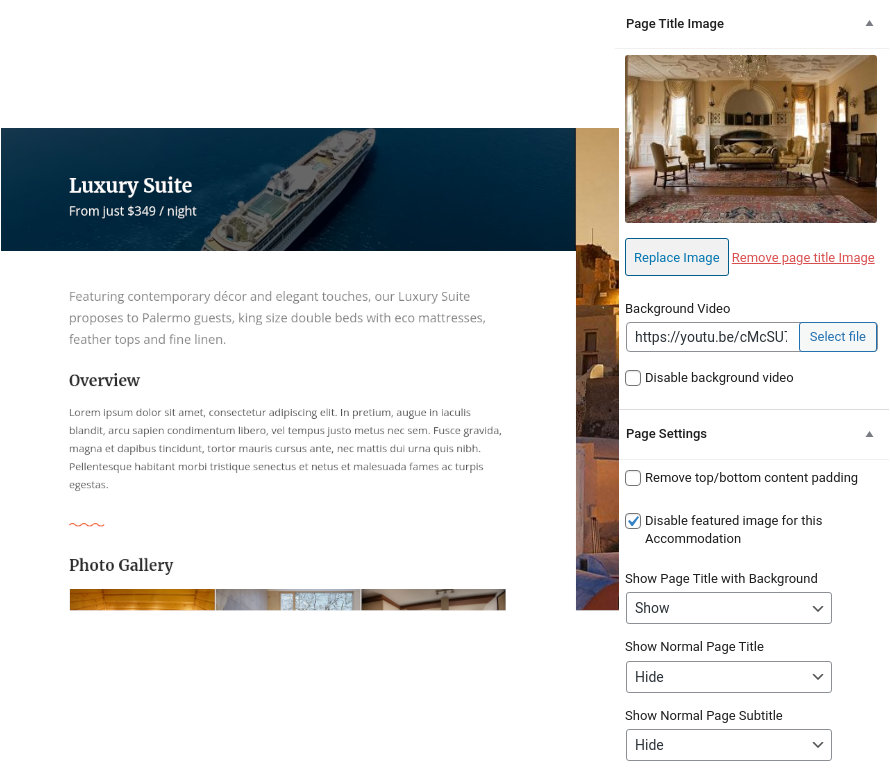
Luxury Suite
Again this page is almost identical to the Standard Single Room described above with some minor differences.

This room has a Page Title Image set along with a background video, under the Page Settings section it has its featured image disabled, the Page Title with Background set to Show and the Normal Page Title & Subtitle set to hide.
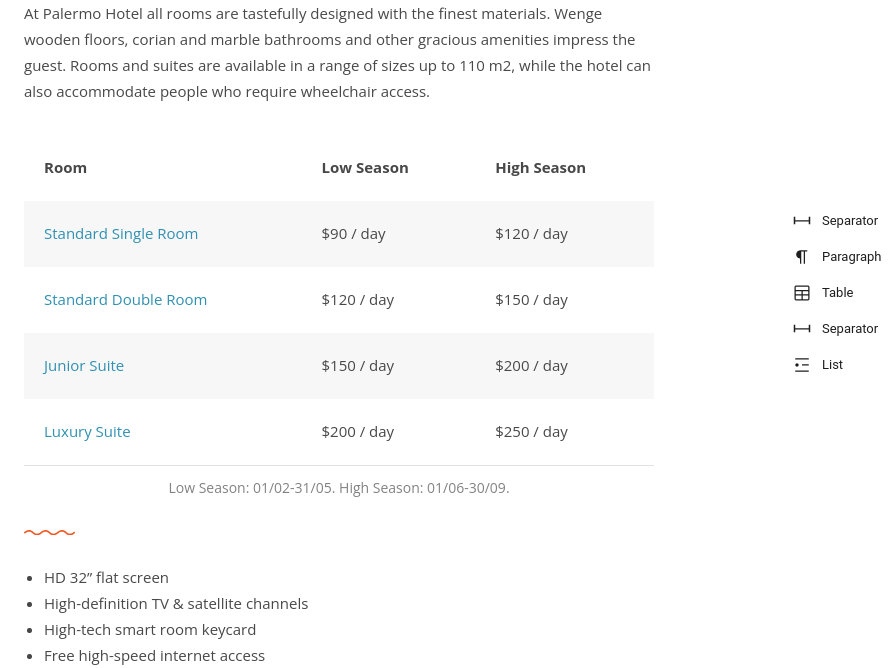
Rates
The rates page has the Default template applied to it and an excerpt set which will show up as the page’s subtitle at the top of the page.

The page’s content is pretty simple. It stats with a Core Separator with the Theme Separator block style applied to it. Next up is a Core Paragraph, a Core Table with the room’s rates per season, another Core Separator and closing the page is a Core List with some of the amenities offered.
Other Features
Restaurant
The restaurant page has the Default template applied to it, an excerpt set which will show up as the page’s subtitle at the top of the page and a background image set under Background Colors.

The content starts with a Core Separator with the Theme Separator block style applied, it is followed by a Core Heading, a Core Image and a Core Paragraph. This pattern is repeated two more times one for the Lunch section and one for the Business Dinner one.
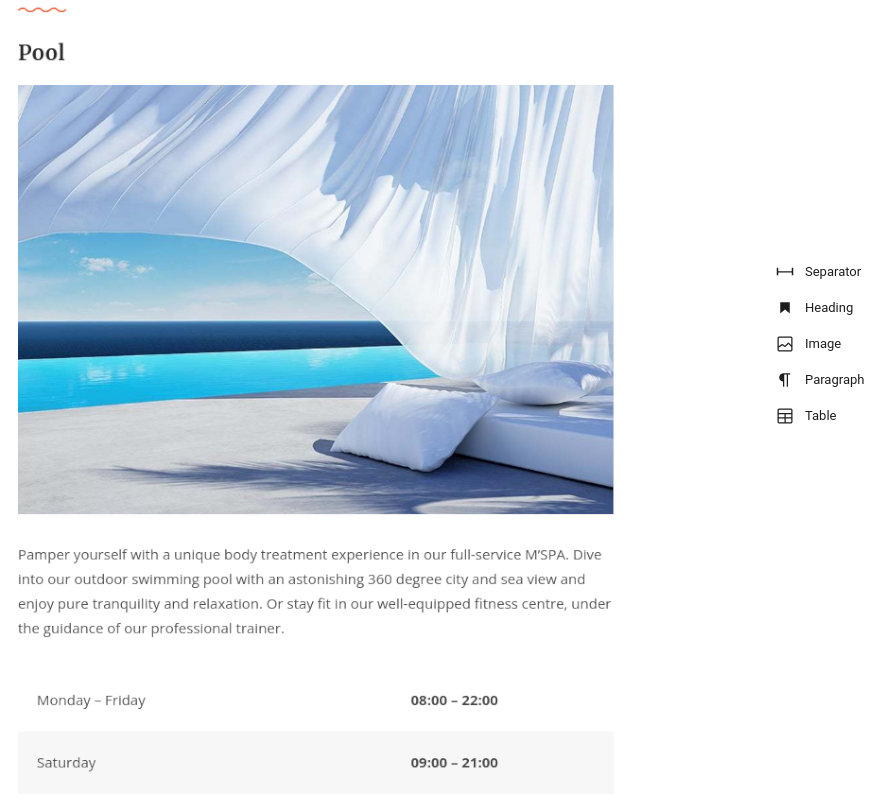
Wellness
The wellness page has the Default template applied to it, an excerpt set which will show up as the page’s subtitle at the top of the page and a background image set under Background Colors.

The page’s content starts with a Core Separator with the Theme Separator block style applied to it, followed by a Core Heading, a Core Image and a Core Paragraph.

Further down we find another Core Separator with the Theme Separator block style applied, another Core Heading, Core Image, Core Paragraph and a Core Table with the time table.
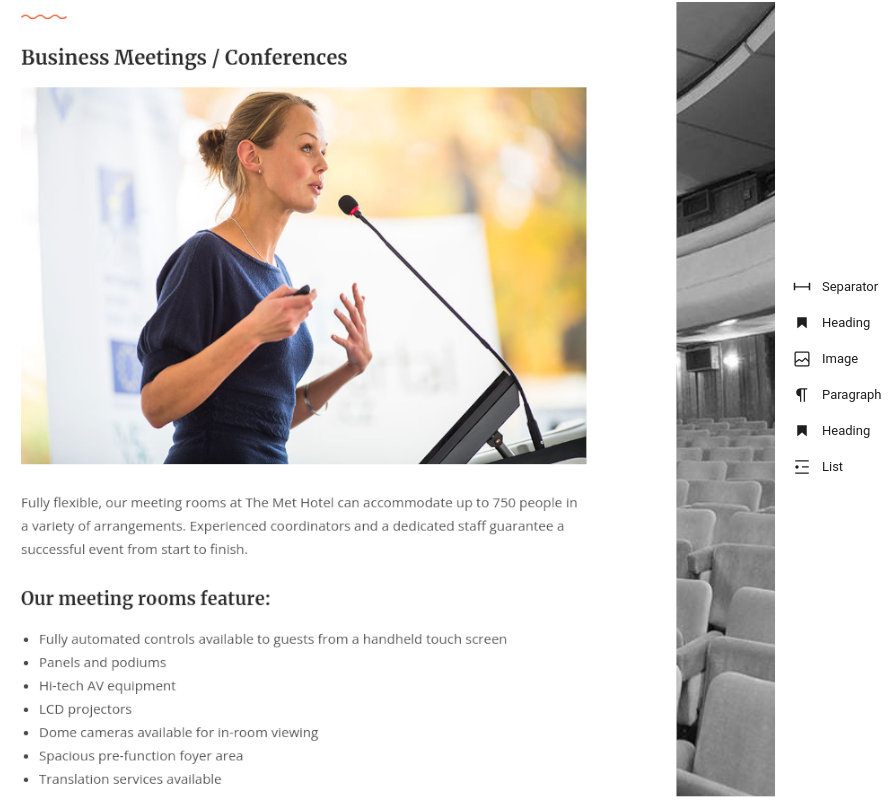
Meetings & Events
The meetings & events page has the Default template applied to it, an excerpt set which will show up as the page’s subtitle at the top of the page and a background image set under Background Colors.

The page’s contents starts with a Core Separator block with the Theme Separator style applied to it. It is followed by a Core Heading, a Core Image, a Core Paragraph, another Core Heading and a Core List with some meeting room features.

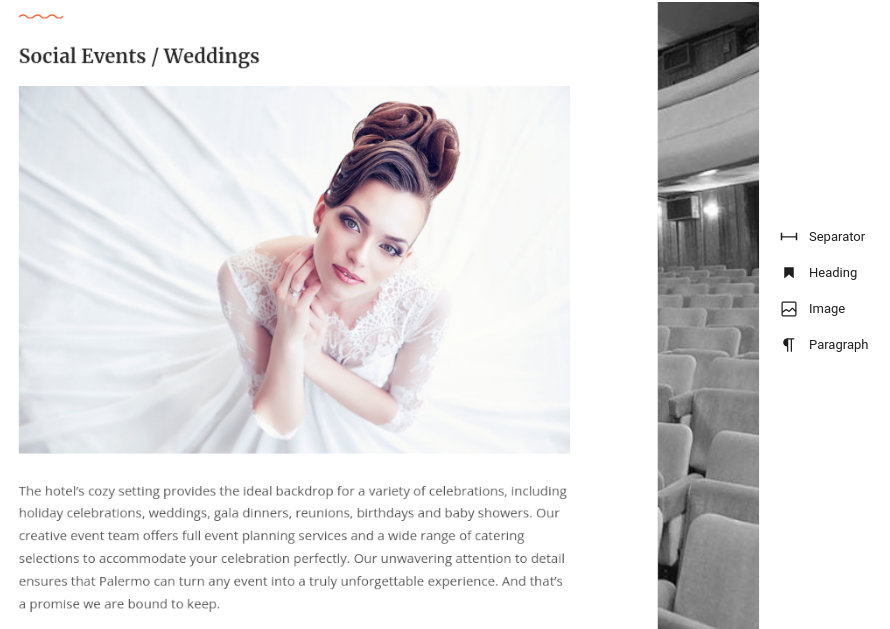
The events section starts up with yet another Core Separator with the Theme Separator block style followed by a Core Heading, a Core Image and a Core Paragraph.
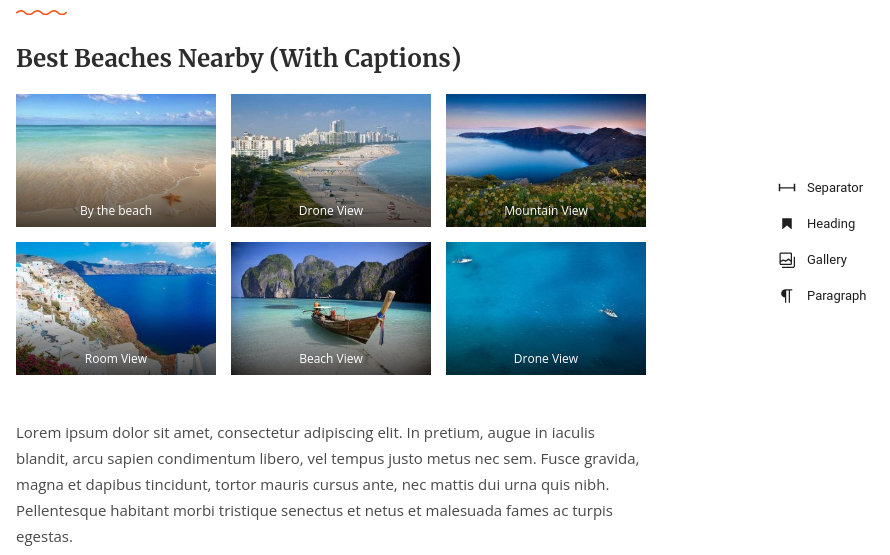
Attractions
The attractions page has the Default template applied to it, an excerpt set which will show up as the page’s subtitle at the top of the page and a background image set under Background Colors.

The page’s content starts with a Core Separator with the Theme Separator block style applied, next comes a Core Heading, a Core Gallery with six images in a three column layout, the images link to the media files and are set to the medium image size.
The same block pattern is repeated once more to create the next section.

The Popular Attractions section starts with a Core Separator with the Theme Separator block style applied, a Core Heading and a Core Table with some interesting locations. The page closes with another Core Separator, a Heading and a Core YouTube embed.
Photo Gallery
The photo gallery page has the Default template applied to it, an excerpt set which will show up as the page’s subtitle at the top of the page and a background image set under Background Colors.

The page’s content starts with a Core Separator with the Theme Separator block style applied to it. It is followed by a Gallery block with the Justified type selected and a row height of 200px. Next is another Core Separator, a Core Heading, a Core Paragraph and a Core Gallery displaying six images in a three column layout, the images link to the media files and are set to the medium image size.
Testimonials
The testimonials page has the Default template applied to it, an excerpt set which will show up as the page’s subtitle at the top of the page and a background image set under Background Colors.

The testimonial page’s content starts with a Core Separator with the Theme Separator style applied to it. It is followed by four Core Quote blocks with the Default style applied to them.
Blog
This is your main posts listing page. You can create a new page and set it as your posts page under Customize > Homepage Settings. You can customize it under Customize > Blog from the Archives section.
Directions & Contact
The directions & contact page has the Default template applied to it, an excerpt set which will show up as the page’s subtitle at the top of the page and a background image set under Background Colors.

The content starts with a Core Separator with the Theme Separator block style applied. Below it we find a Google Maps block with a height of 450px and the Dark Yellow style applied. Next we have a Core Heading and a Core Paragraph.

The next section starts with a Divider block with the Theme Separator block style applied. Below it we have a Core Paragraph, another Divider, a Core Heading and finally a Contact Form 7 block with our contact form.
Common Features
Shortcodes
The Ignition Framework offers a multitude of custom shortcodes these are:
Custom menu: [ignition-custom-menu name="your menu name"] Site search: [ignition-site-search] Date: [ignition-date] Weather: [ignition-current-weather id="your-location-id(optional)"] Minicart button: [ignition-minicart-button] Language switcher:[ignition-language-switcher] Icon link: [ignition-icon-link] Instagram Feed: [ignition-instagram-feed] WooCommerce search: [ignition-wc-search]
For more information have a look at this knowledge base article about shortcodes and their usage.
Page options
All themes offer six different templates which modify the location and appearance of the sidebar and the main content’s width.
Additionally pages have a common set of options which allow you to customize the appearance of the page title section, toggle breadcrumbs and more.
All settings are inherited from Customizer. So you can actually set some global settings and if you wish change certain pages to have different behavior.
Read the following article for a detailed explanation of the available templates and their options.
WooCommerce
Ignition Framework based themes are compatible with WooCommerce giving you the ability to create awesome online stores which perfectly match the appearance of the rest of your site.
WooCommerce is an optional plugin. You don’t need to install it if you are not looking to build an online store.
After activating WooCommerce it will create and set some default pages. These will serve as your Shop, Cart, Checkout and My Account pages.
The framework offers various customization options both for the main product listing page under Customize > WooCommerce > Product Catalog and for single products under Customize > WooCommerce > Single Products.
Learn more about the WooCommerce integration and the options offered.
Global Sections
With the Global Sections custom post type included in all Ignition Framework based themes users can create content which can be easily reused in more than 15 key theme locations. For example users can create a newsletter subscription call to action box and immediately display it above the footer on all (or some) posts and pages, or create a banner ad an easily add it between posts in post listings etc.
Learn more about Global Sections here.
Blog page
This is your main blog page. You can create a new page and set it as your posts page under Customize > Homepage Settings. You can customize it under Customize > Blog from the Archives section.
Widget areas
The theme provides special widget areas for your posts listings, pages and shop. You can use a plugin/module like Jetpack’s widget visibility to hide or show widgets for certain pages, posts or products.
Page builder support
Ignition Framework based themes work seamlessly with popular page builders like Elementor, Divi, Beaver builder and more to cater to the needs of those who like to build things visually.
Support
If you need help during the initial installation and setup of this theme feel free to get in touch and we will get back to you within 24 hours to help.