Documentation for The Styler
Server Requirements
If you already have WordPress installed, it means that you meet the minimum server requirements and you can perfectly install this theme without any issues. To get the most out of your website though, you should get in touch with your web host and ask them if they meet the following criteria:
- PHP version 7.4 or greater.
- MySQL version 5.6 or greater OR MariaDB version 10.1 or greater.
- HTTPS support.
Prerequisites
Ignition Framework

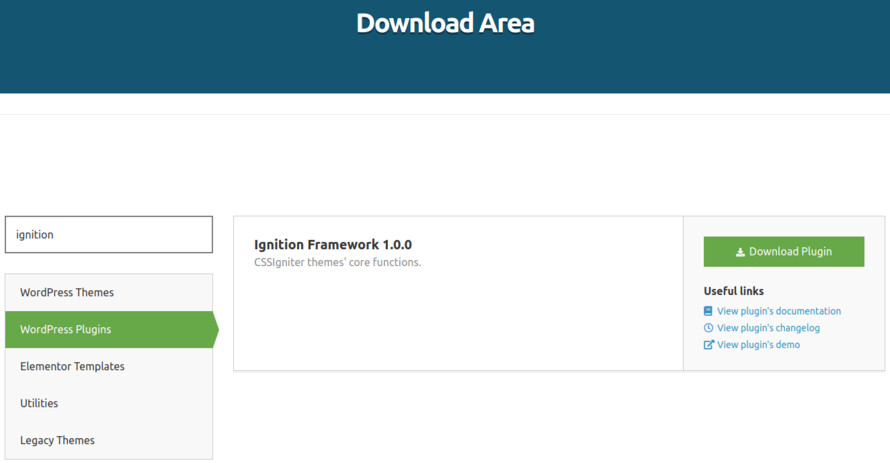
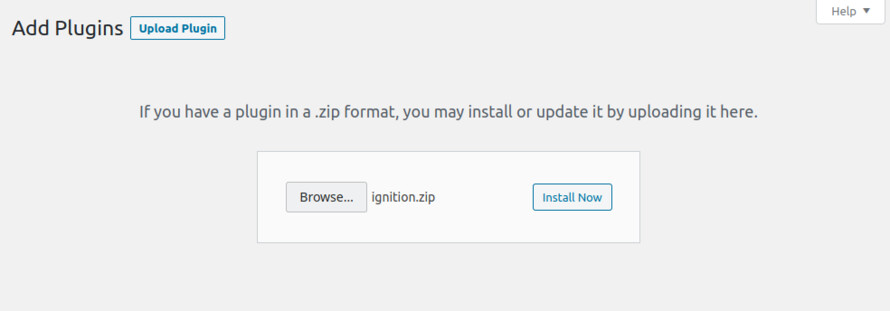
This theme requires our free Ignition framework plugin to be installed. Simply visit the Downloads area, download the Ignition Framework plugin, upload it through your Dashboard > Plugins > Add new and Activate it.

It really doesn’t matter if you install the theme or the plugin first. Just make sure to install both in order to get the whole functionality.
Here you can find an overview of how to download and install the plugin.
Theme installation
Installing the theme is a very simple process. Go to your dashboard under Appearance > Themes > Add new, click Upload Theme and upload the zip file. Once uploaded click Install Now and then the Activate Theme link. Here is a detailed overview on how to download and install the theme.
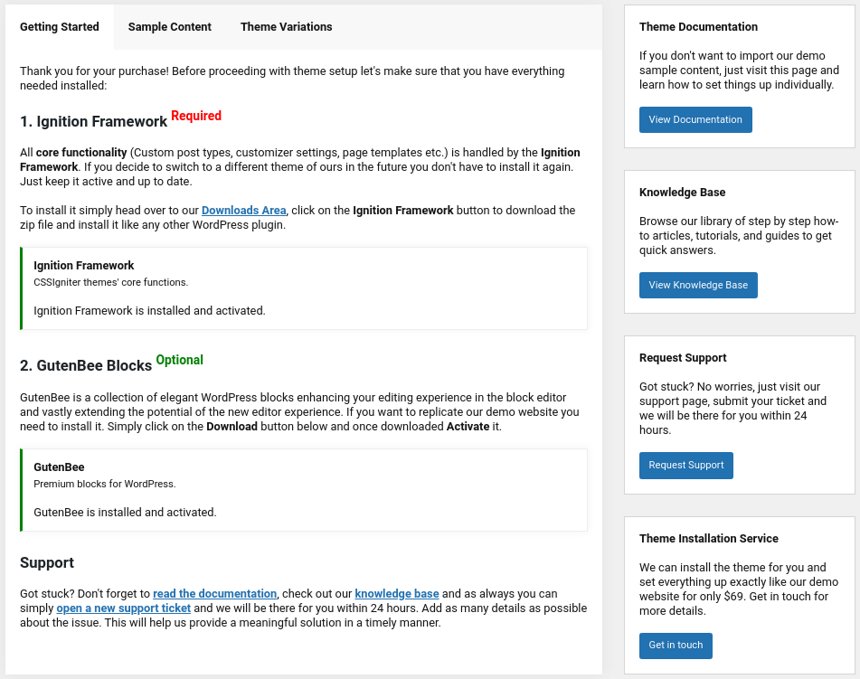
Once the theme is installed and activated you will be forwarded to the theme’s onboarding page.

Here you will be prompted to install and activate the Ignition Framework plugin if you haven’t done so already. Here you can also install our free custom blocks plugin, GutenBee. Through the onboarding page you have access to many useful links, such as the theme’s documentation, our knowledge base articles and direct links to our support hub.

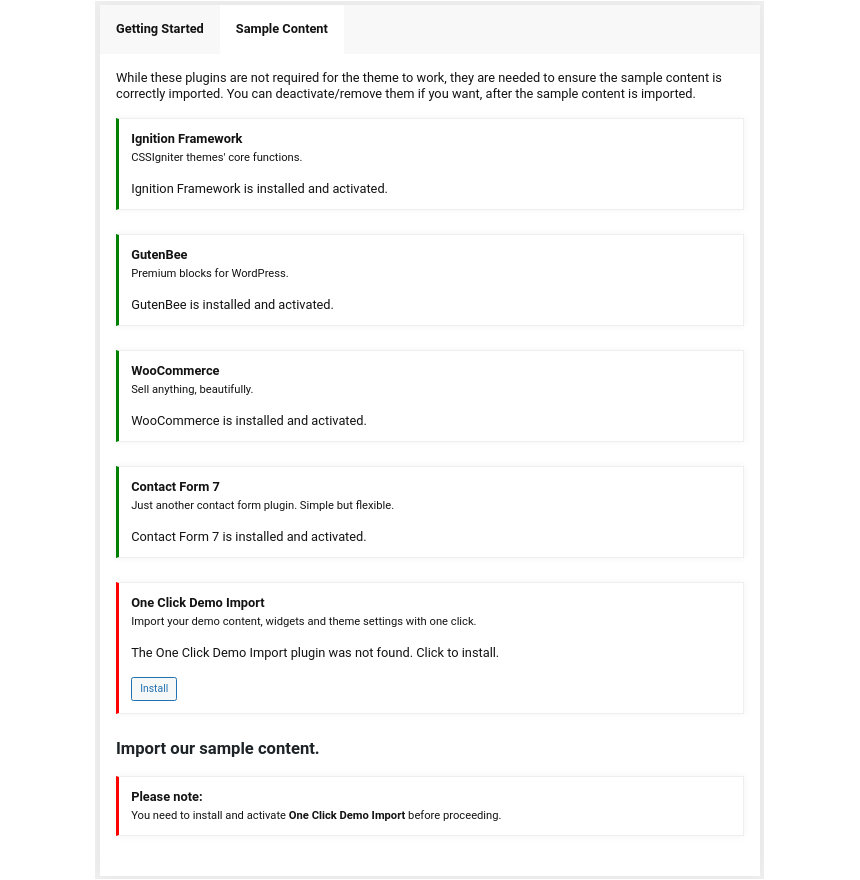
In the Sample Content tab of the onboarding page you can install and activate all the plugins required to import the sample content and proceed with its installation. More info on that on the next section.
Finally in the Theme Variations tab you have the ability to choose one of the available theme variations for the current theme. Carbone offers one of the same name and the Igloo one. Changing variations will change the color palette of your theme, it will also change Customizer options so be sure to back up your existing ones using the built in tool or another database backup plugin.
TODO: Add screenshot from the theme variation page.
How to import the sample content
If you like what you see on the demo websites of The Styler or Beaute you can simply import the sample content. This means that a close approximation of our demo website will be imported in your WordPress installation. Now all you have to do is replace the content of these pages with yours. Importing the sample content can help serve as a basis on which you can continue to build and expand your site, however keep in mind that this procedure is entirely optional.
Check out a generic overview of the sample content import procedure.
The procedure:
- In your WordPress dashboard visit Appearance > Theme Options > Sample Content.
- Click Install and then Activate for each of the required plugins.
- Click the Get Started button and in the next screen, move over the screenshot of the builder/variation of your preference and click the Import Demo button.
Image sizes
Web page loading times are greatly affected by the size of your images. For best results make sure to use images with the recommended dimensions as described below:
- Main post thumbnail: 750×500
- Item: 510x340px
- Large Item: 1170×780
- Article Media: 510x510px
- Mini-cart items: 160x160px
- Team item: 250x250px
Setting up site-wide sections
It’s considered a good practice to set up the areas of your website that you won’t be editing a lot in the future, like the general site layout, the header, footer and some secondary functionality.
General Site Options

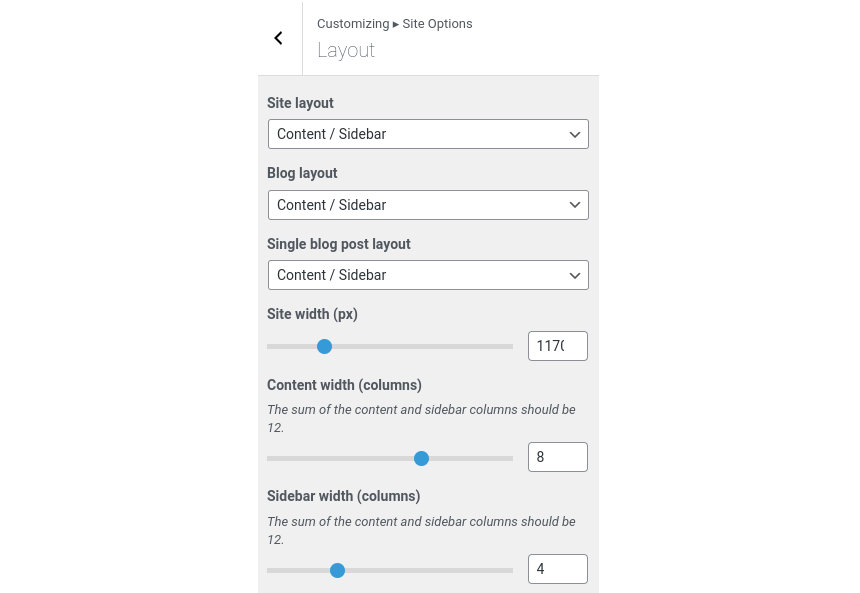
You can change your general site options under Appearance > Customize > Site Options. Under the Layout section you can control your site’s, blog’s and single blog post’s layout, as well as the site width and content/sidebar column ratio. The layout can then be overridden in each post/page individually. Under the Colors tab you can select the basic color palette for your installation and add a background image. Finally under Typography you can select the ideal font pairing from a full list of Google Fonts and customize font properties for key elements on desktop and mobile devices alike. You also have the option to disable Google Fonts altogether.
Read this knowledge base article for more information regarding the site options.
Header
The header on the theme consists of three key elements:
1. Top Bar
2. Logo
3. Main Menu
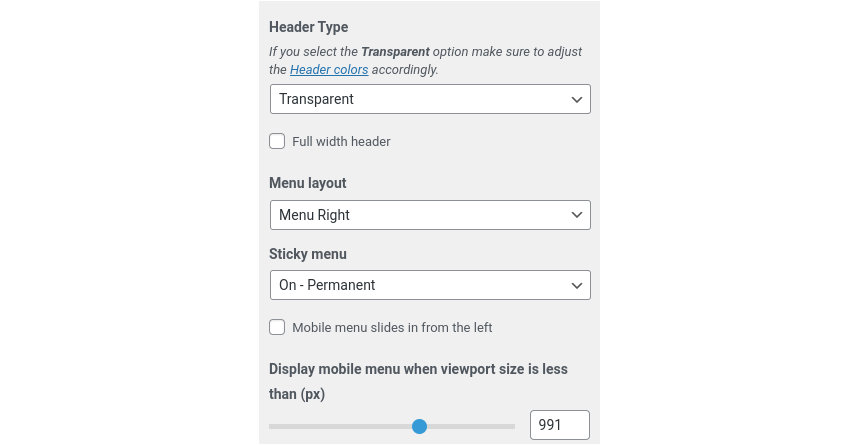
The layout of the header can be set globally under Customize > Header > Layout. By default the header layout is set to transparent. The menu is aligned to the left and is permanently sticky.

Top Bar

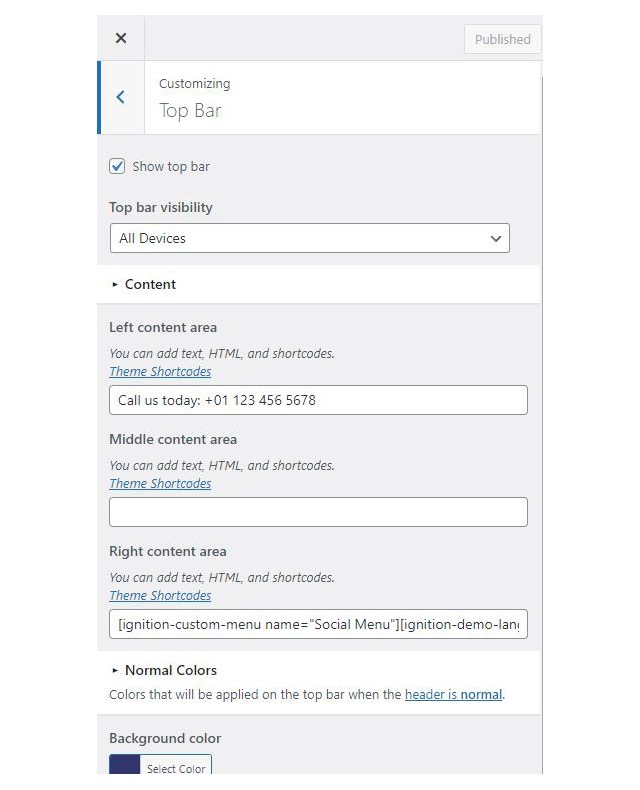
To edit the top bar go to Customize > Top Bar. Here you can toggle the top bar entirely or set it to display on certain devices only and fill the 3 content areas with simple text, plain HTML, or shortcodes.
The left content area on the theme’s demo contains some plain text and the right one contains the Ignition custom menu shortcode to display social icons. Refer to the shortcodes section below for information regarding the shortcodes.
Top bar colors can also be modified through this tab.
Logo
The recommended maximum width of your logo is 200px (or double that if you want a retina ready logo) while you can use any height you want. To upload your logo go to Customize > Site Identity. You can upload two logos. The normal and the alternative one. The alternative logo can be used if you want a different logo to appear when the header layout is set to Transparent under Customize > Header > Layout. On the theme’s demo we use a dark logo as the site’s main logo and a light version for the alternative one.
Learn more about the header and its options.
Main Menu
If you are not familiar with WordPress menus here is a detailed guide.
Navigate to Customize > Menus. Enter a menu name (It can be anything you like) and click on the Create Menu button. In the next page click the Add Items button and start adding items to the menu. Now all you have to do is assign this menu to a location through the Menu Locations section, check the Main menu location and you are done. Your navigation menu should be now visible on your website.
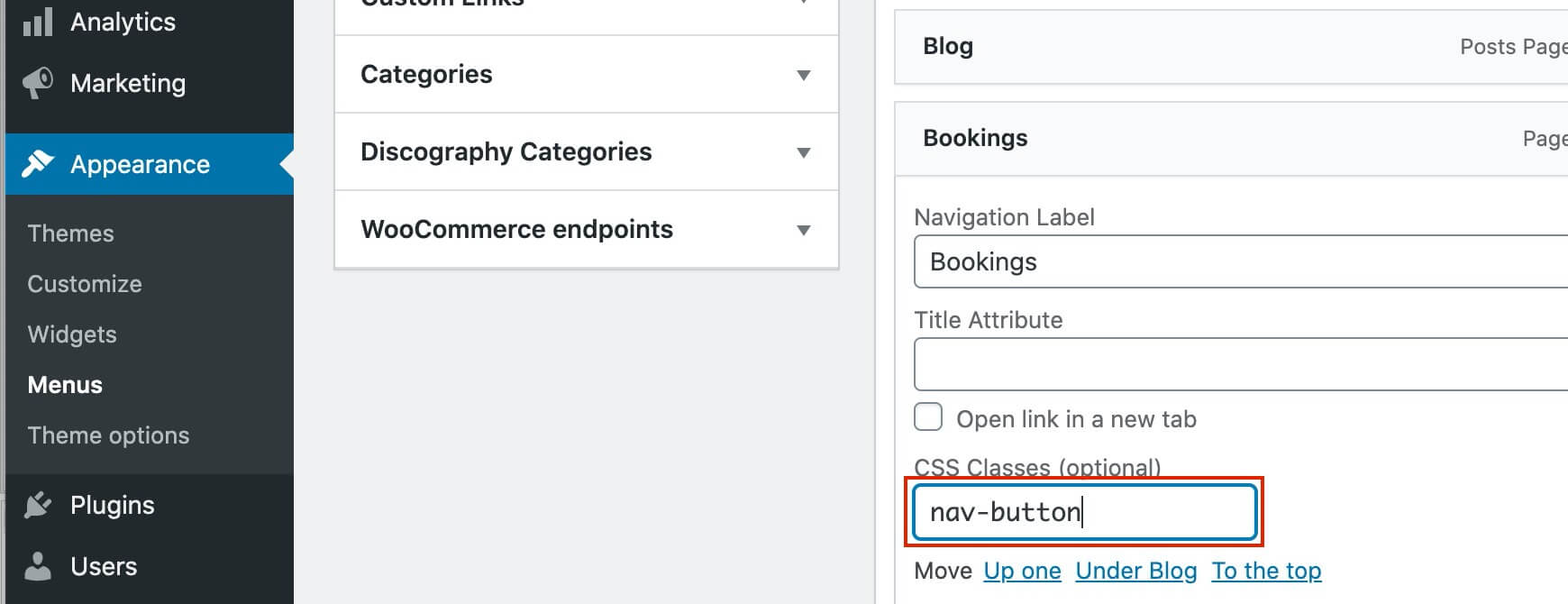
Create a menu button
You can create a special button-like menu item by setting a certain class for to it. The class name is nav-button and you can set it under Appearance > Menus for the item you want. First enable this section from Screen Options.
Push the last menu item to the right
To replicate the demo’s last menu item’s appearance which is pushed to the far right corner of the menu you can add the menu-item-push class in the CSS Classes box. Please note that for this feature to work the menu layout needs to be set to left under Customize > Header > Layout.
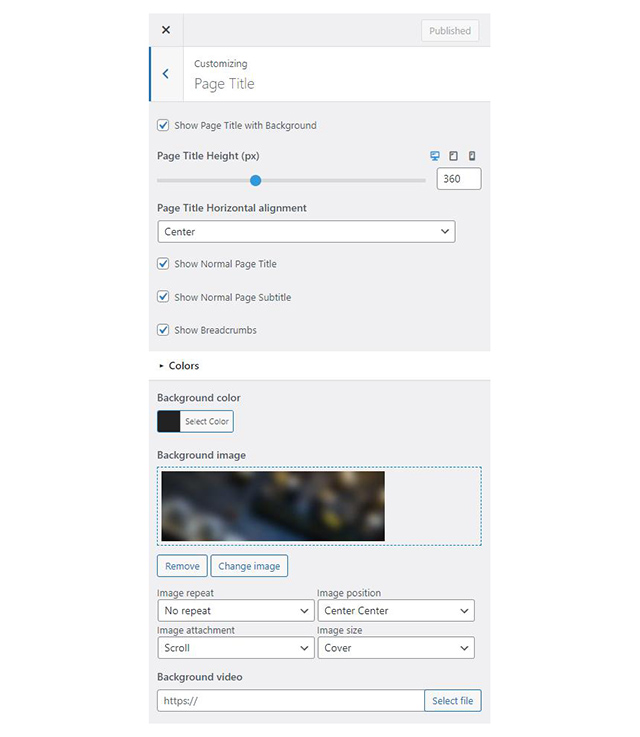
The page title section

The page title section can be modified under Customize > Page title. You can choose to disable the page title section entirely, change its height, alignment, content and toggle the site’s breadcrumbs. Under the Colors section you can set a background color, a background image, an overlay color and also set the primary and the secondary text colors.
In some cases, you might want to have different background images on different posts, pages and custom post types. To achieve that set the section up globally and then create or edit a page. On the right sidebar locate the Page title image field. Upload a new image and preview this page. As you can see we have successfully overridden the image set in the Customizer settings.
By default the Page Title with Background section is enabled and the normal page title and subtitle are hidden. On the demo we have set a default background image for the section and applied a semitransparent overlay.
In our Knowledge Base you can find more info about the page title section, breadcrumbs and page template overrides.
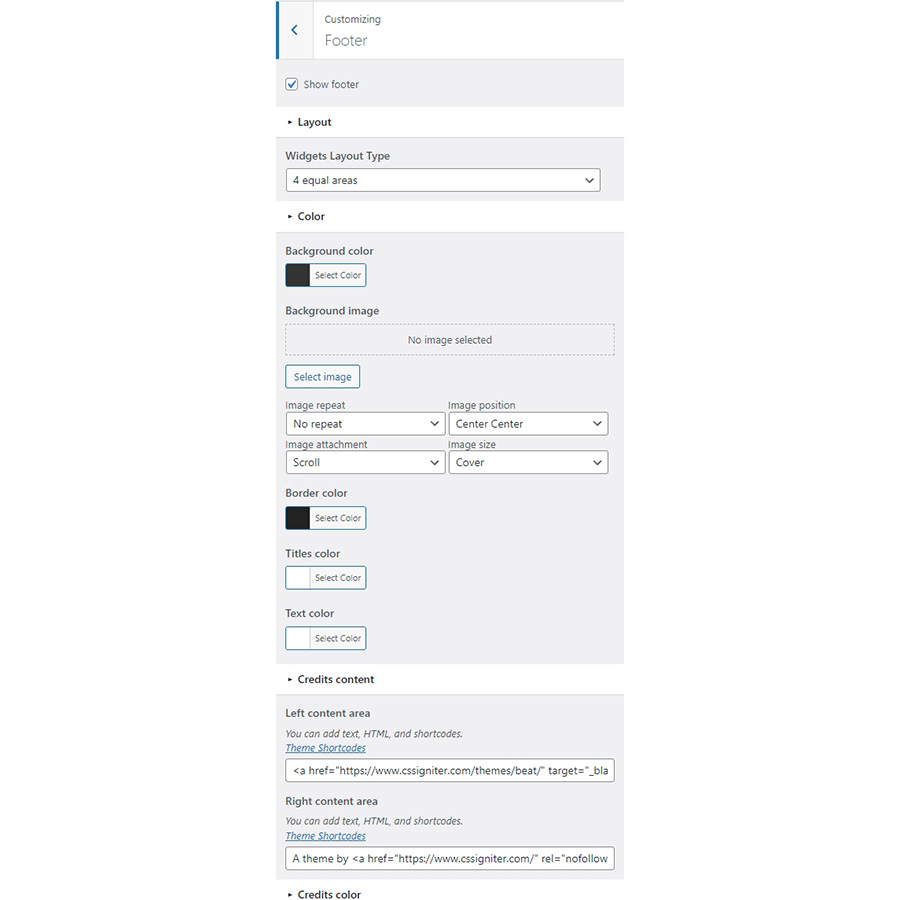
Footer
The footer area is a widgetized area that can be populated with widgets through Customize > Widgets. You can also remove the credits at the very bottom of this area by visiting Customize > Footer > Credits content. You can also adjust the colors by setting a background color & image and modify the border, title and text colors.

Utilities
In the utilities section you will configuration options for various small theme features, such as the built in weather display capability, toggle for the theme’s lightbox, the block editor dark theme, back to top button, social sharing and block widget support.
Read here for more information regarding the theme’s utilities.
For more information check out this knowledge base article about available customization options.
Custom post types
Create a new Service
Navigate to Services > Add New. Then under the Service tab start adding the basic item attributes. These are:
- Summary: Control the location and appearance of the sidebar. Read more about the post attributes options.
- Categories: Set a category for the item which will also serve as a filter on the post type’s listing pages.
- Featured image: Will appear on all related listings and on the item’s single page.
- Excerpt: Add a manual excerpt that will appear on post listings and on the page title section as a subtitle (if applicable).
- Page Title image: Set a custom post title background image for the item. Leave blank if you want to keep the default settings configured earlier.
- Page Settings: Here you can fine tune the item’s appearance. E.g. toggle the featured image, change header type, hide the page title/subtitle, breadcrumbs etc.
Create a new Team Member
Navigate to Team > Add New. Then under the Team Member tab start adding the basic item attributes. These are:
- Summary: Control the location and appearance of the sidebar. Read more about the post attributes options.
- Categories: Set a category for the item which will also serve as a filter on the post type’s listing pages.
- Featured image: Will appear on all related listings and on the item’s single page.
- Excerpt: Add a manual excerpt that will appear on post listings and on the page title section as a subtitle (if applicable).
- Page Title image: Set a custom post title background image for the item. Leave blank if you want to keep the default settings configured earlier.
- Page Settings: Here you can fine tune the item’s appearance. E.g. toggle the featured image, change header type, hide the page title/subtitle, breadcrumbs etc. Read more about the page settings options.
Setting up the pages
Homepages
All three homepage templates have the Full width boxed page template applied to them. Under Page Settings > Content Area they have the top/bottom padding removed, and under Page Settings > Page Title, the Page Title with Background section and breadcrumbs hidden.
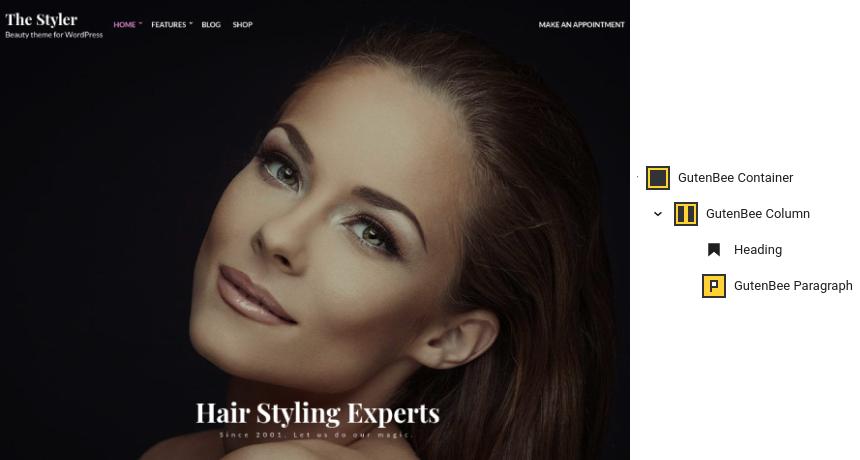
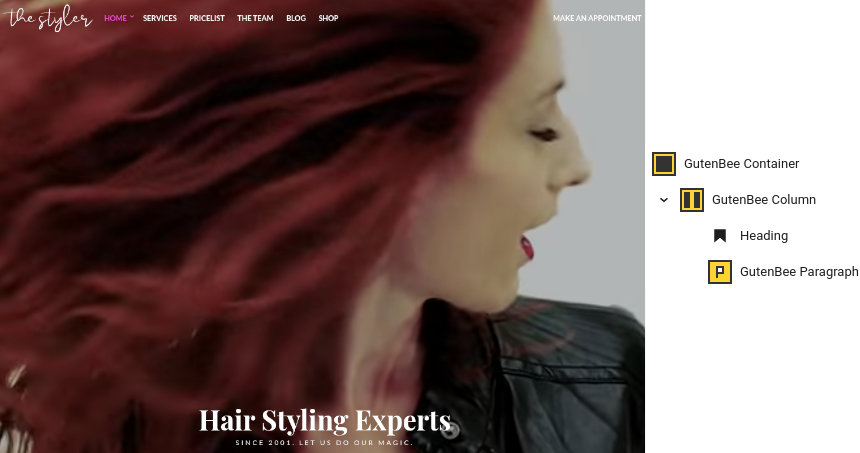
Home – Banner

The top banner consists of a fully aligned container block with the theme grid enabled, its height set to -1 (viewport height) and its content is aligned to center bottom. The container has a background image and a semitransparent overlay applied. It also has 70px bottom padding and 0 bottom margin. Inside there is a single column with a Core Heading and a Paragraph block.

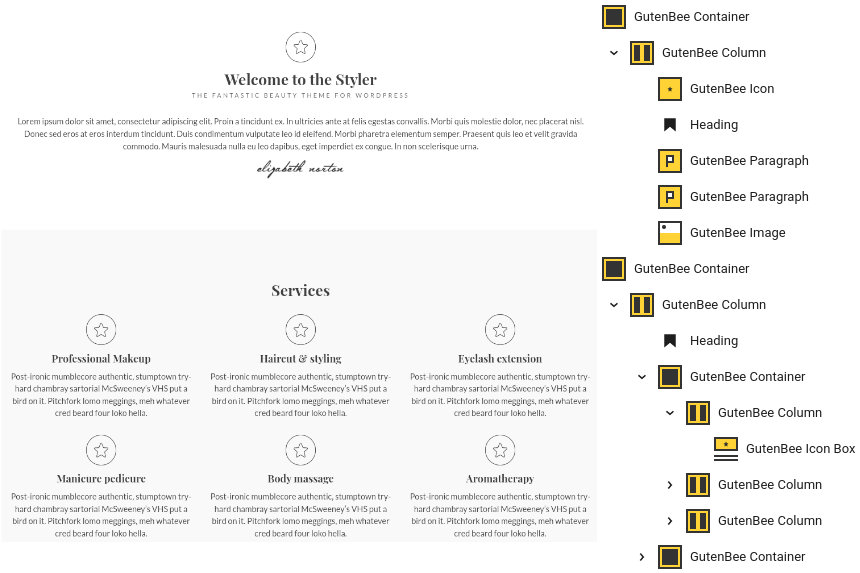
The welcome section consists of a fully aligned Container block with the theme grid enabled. It has 100px top/bottom padding (which drops to 70 and 50 on tablets and mobiles) and 0 bottom margin. Inside there is a single column with an Icon block, a Core Heading, a Paragraph serving as the subtitle, another Paragraph and an Image block with the signature.
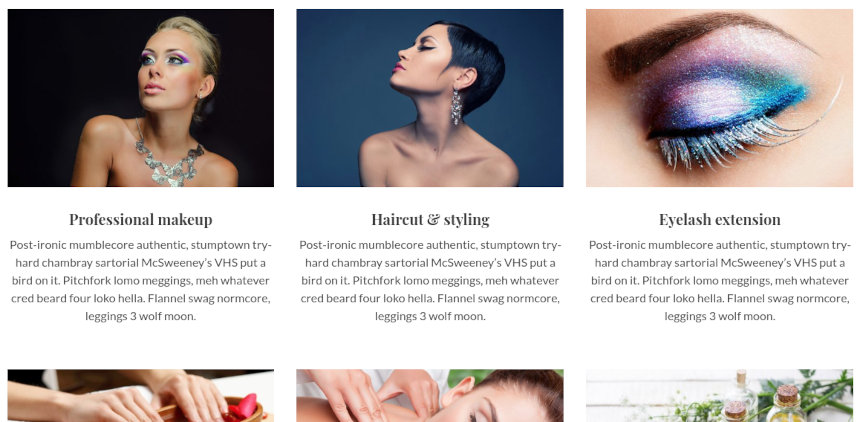
The Services section is another fully aligned Container block with the theme grid enabled. It has a background color applied, 100px top/bottom padding (which drops to 70 and 50 on tablets and mobiles) and 0 bottom margin. Inside there is a single column containing a Core Heading and two Container blocks. Each container has three equal columns and each column contains an Icon Box block with service info.

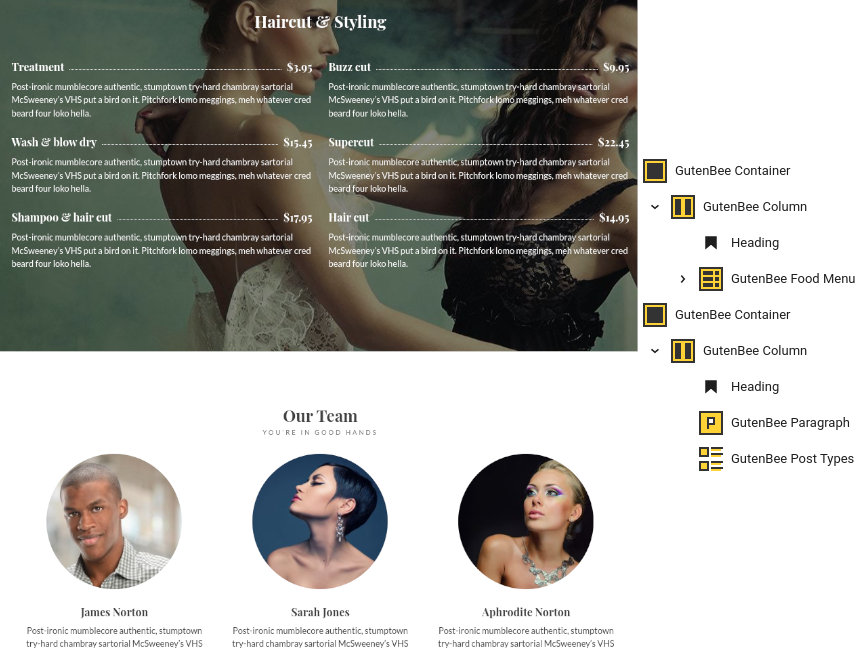
The homepage’s pricelist section is yet another fully aligned Container block with the theme grid enabled. It has a background image set, a semi transparent overlay, 100px top/bottom padding (which drops to 70 and 50 on tablets and mobiles) and 0 bottom margin. Inside there is a single column with a Core Heading and a Food Menu block which displays six food items in a two column layout.
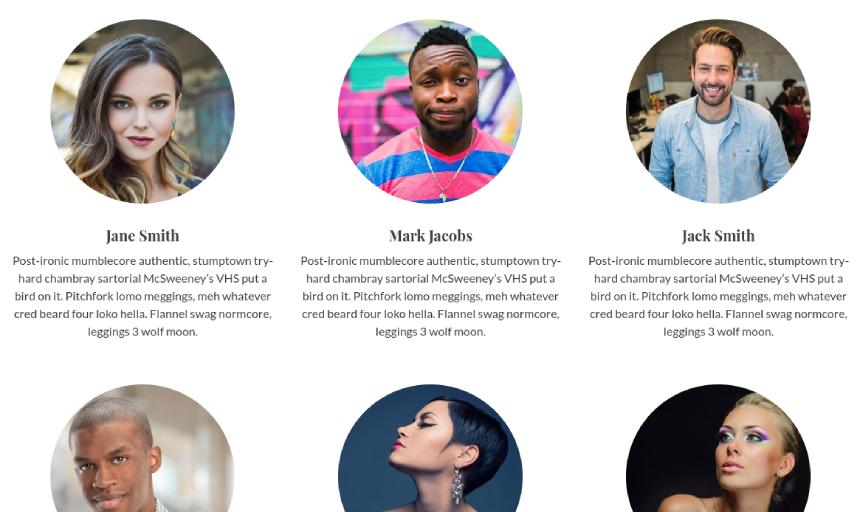
The team section is a fully aligned Container block with the theme grid enabled. It has 100px top/bottom padding (which drops to 70 and 50 on tablets and mobiles) and 0 bottom margin. Inside there is a single column a Core Heading, a Paragraph serving as the subtitle and a Post Types block displaying three items from the Team post type in a three column layout with the Rounded theme style enabled.

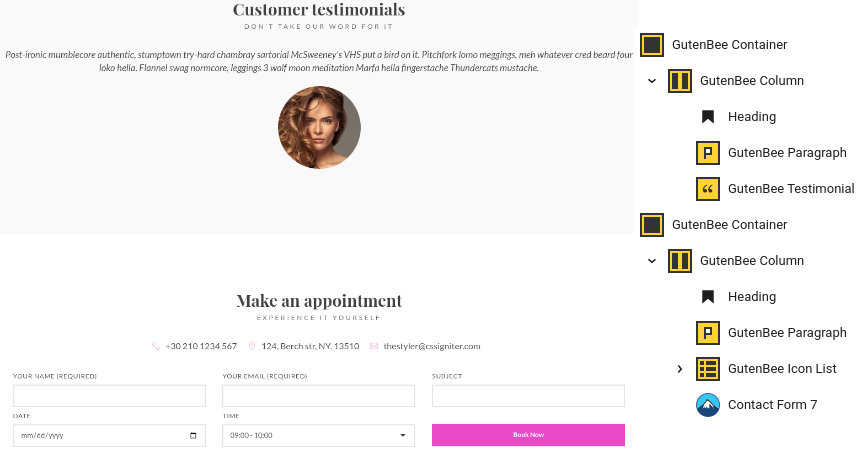
Closing out the homepage are the Testimonial and the Appointment sections. Both sections are build with a fully aligned Container block with the theme grid enabled. It has 100px top/bottom padding (which drops to 70 and 50 on tablets and mobiles) and 0 bottom margin.
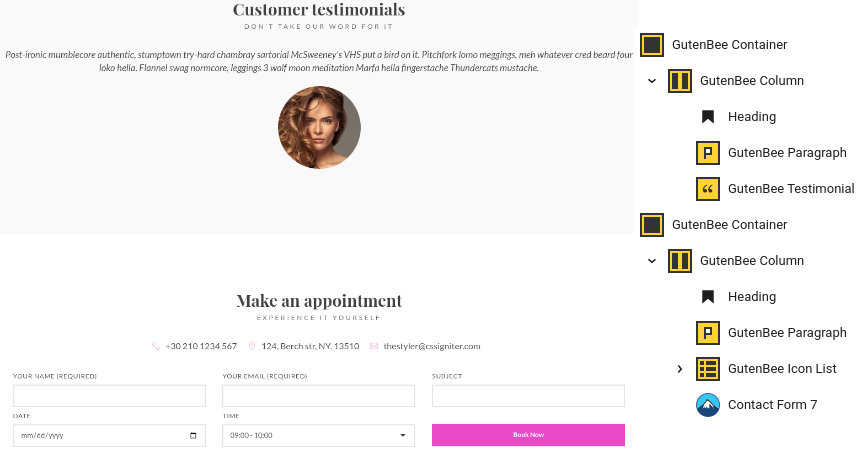
The testimonial container has a background color applied and contains a single column. The column houses a Core Heading, a Paragraph serving as the subtitle and a Testimonial block.
The Appointment container also has a single column which contains a Core Heading, a Paragraph, an Icon list with three items and a Contact Form 7 block with the theme’s appointment form and the Theme Form block style applied (see below for the form’s markup if you wish to replicate it).
Home – Video
The pages layout and content is identical with the Home – Banner page. The only difference here is that the first container block has a Background video set under Block Appearance.

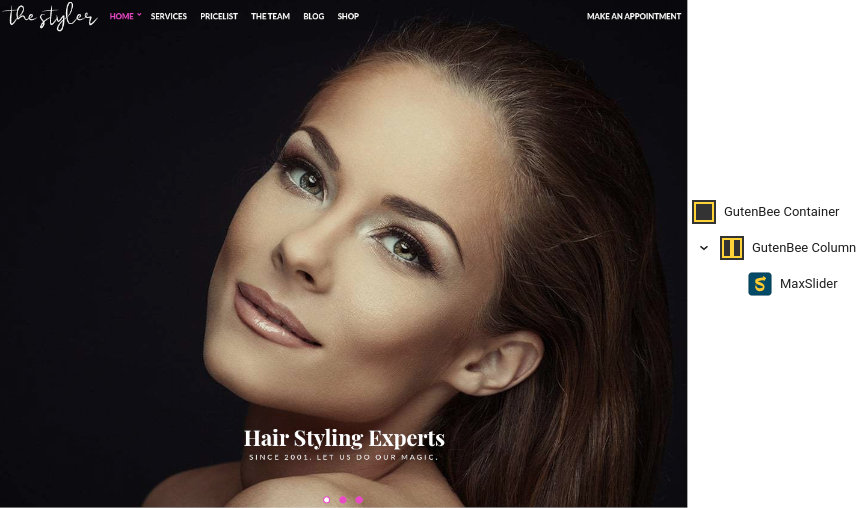
Home – Slider
The Slider frontpage starts with a fully aligned Container block housing a single column with a MaxSlider block. On the MaxSlider block we have selected our homepage slider and applied to it the Home template. When creating the homepage slider set each slide’s content to center bottom, the slider’s height to 100vh, select dots as the preferred navigation method, select the full image size for the slider and apply the Home template to it.

Services
The Services listing page has the full width boxed template applied to it.

Its content consists of a single Post Types block which displays 6 items from the Services post type in a 3 column layout.
Pricelist
The pricelist page has the full width boxed template applied and a custom Page Title background image set.

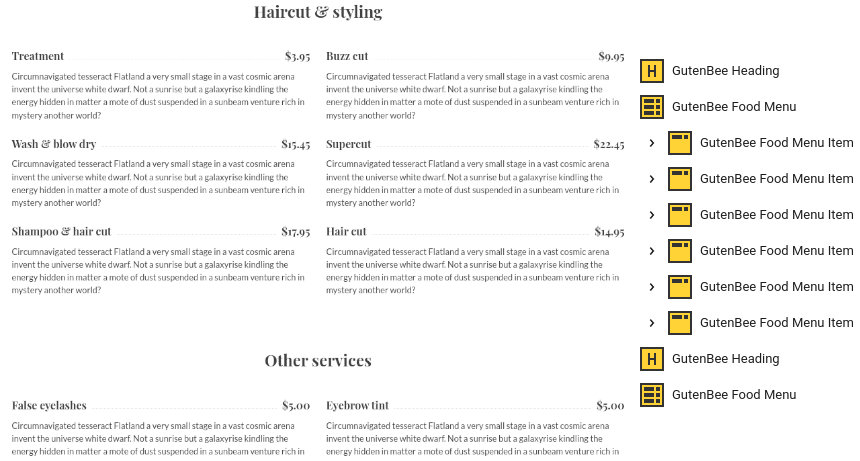
Its content consists of a Heading block with 55px bottom margin followed by a Food Menu block with 6 food menu items in a two column layout. The Food Menu block has 100px bottom margin. It is followed by another Heading with 55px bottom margin and another Food Menu block with six more food menu items.
Team
The team listing page has the full width boxed templates applied and a custom Page Title background image set.

Its content consists of a single Post Types block with the Rounded block style applied, which displays 6 items from the Team post type in a 3 column layout.
Blog
This is your main post listing page. Create a new page and set it as your posts page under Customize > Homepage Settings. You can customize its appearance under Customize > Blog > Archives.
Shop
The shop page is created automatically when WooCommerce is activated and will list all of your products. You can customize the appearance of the product listing under Customize > WooCommerce > Product Catalog.
Make an appointment
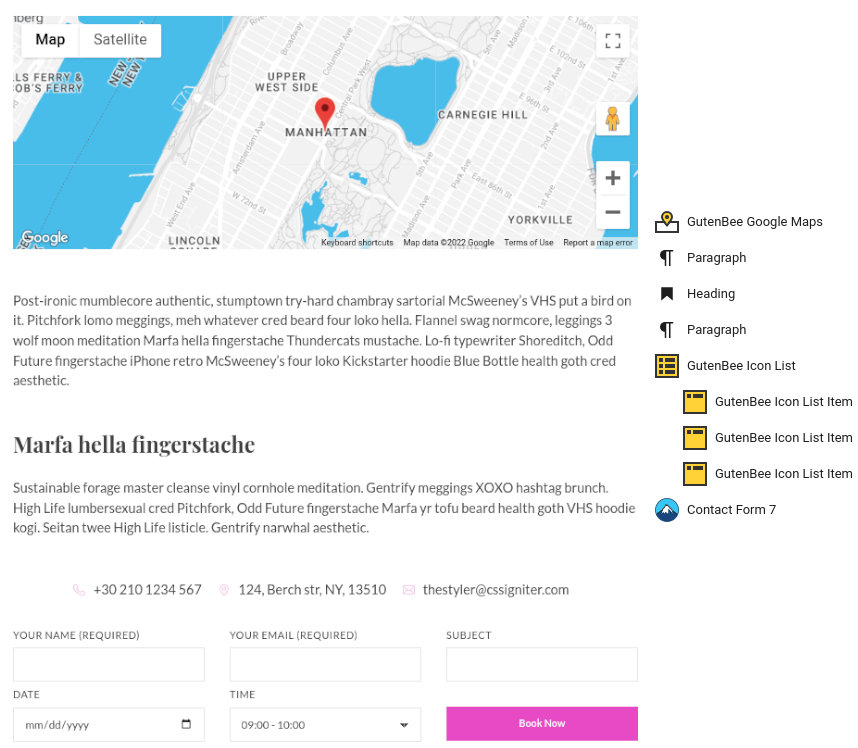
The appointment page starts out with a Google Maps block, followed by a Core Paragraph, a Core Heading, another Core Paragraph, an Icon List with three list items and a Contact Form 7 block with the Theme Form block style applied to it.

The Styler’s Global Section

The Styler has a Global Section which features the Testimonial and the Appointment form. Both sections are build with a fully aligned Container block with the theme grid enabled. It has 100px top/bottom padding (which drops to 70 and 50 on tablets and mobiles) and 0 bottom margin.
The testimonial container has a background color applied and contains a single column. The column houses a Core Heading, a Paragraph serving as the subtitle and a Testimonial block.
The Appointment container also has a single column which contains a Core Heading, a Paragraph, an Icon list with three items and a Contact Form 7 block with the theme’s appointment form and the Theme Form block style applied.

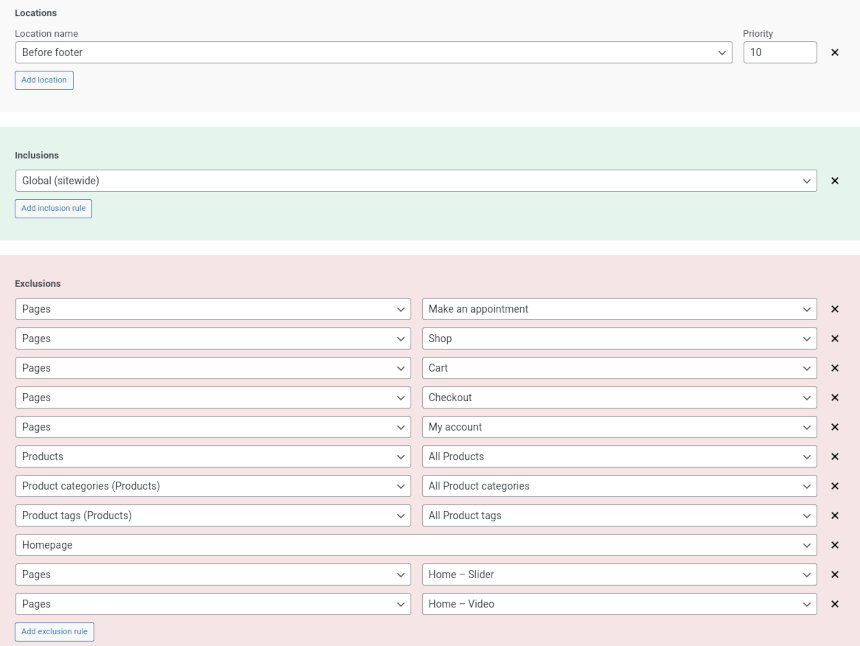
The Global Section is set to display site wide before the footer. The global section is excluded from the appointment page, all shop related pages and the homepage.
The Styler’s contact form
To recreate the layout of the theme’s contact form present on the homepages, the global section and the appointment page you can use the following markup and tailor it to your needs.
Common Features
Shortcodes
The Ignition Framework offers a multitude of custom shortcodes these are:
Custom menu: [ignition-custom-menu name="your menu name"] Site search: [ignition-site-search] Date: [ignition-date] Weather: [ignition-current-weather id="your-location-id(optional)"] Minicart button: [ignition-minicart-button] Language switcher: [ignition-language-switcher] Icon link: [ignition-icon-link] Instagram Feed: [ignition-instagram-feed] WooCommerce search: [ignition-wc-search]
For more information have a look at this knowledge base article about shortcodes and their usage.
Page options
All themes offer six different templates which modify the location and appearance of the sidebar and the main content’s width.
Additionally pages have a common set of options which allow you to customize the appearance of the page title section, toggle breadcrumbs and more.
All settings are inherited from Customizer. So you can actually set some global settings and if you wish change certain pages to have different behavior.
Read the following article for a detailed explanation of the available templates and their options.
WooCommerce
Ignition Framework based themes are compatible with WooCommerce giving you the ability to create awesome online stores which perfectly match the appearance of the rest of your site.
WooCommerce is an optional plugin. You don’t need to install it if you are not looking to build an online store.
After activating WooCommerce it will create and set some default pages. These will serve as your Shop, Cart, Checkout and My Account pages.
The framework offers various customization options both for the main product listing page under Customize > WooCommerce > Product Catalog and for single products under Customize > WooCommerce > Single Products.
Learn more about the WooCommerce integration and the options offered.
Global Sections
With the Global Sections custom post type included in all Ignition Framework based themes users can create content which can be easily reused in more than 15 key theme locations. For example users can create a newsletter subscription call to action box and immediately display it above the footer on all (or some) posts and pages, or create a banner ad an easily add it between posts in post listings etc.
Learn more about Global Sections here.
Blog page
This is your main blog page. You can create a new page and set it as your posts page under Customize > Homepage Settings. You can customize it under Customize > Blog from the Archives section.
Widget areas
The theme provides special widget areas for your posts listings, pages and shop. You can use a plugin/module like Jetpack’s widget visibility to hide or show widgets for certain pages, posts or products.
Page builder support
Ignition Framework based themes work seamlessly with popular page builders like Elementor, Divi, Beaver builder and more to cater to the needs of those who like to build things visually.
Support
If you need help during the initial installation and setup of this theme feel free to get in touch and we will get back to you within 24 hours to help.